
풀캘린더(FullCalendar) 속성 - 2
FullCalendar JS를 활용하다 보면 굉장히 다양한 속성과 이벤트를 볼 수 있다. 여러 속성들이 어떤 특징들을 가지고 있는지, 풀캘린더가 가지고 있는 이벤트에는 어떤 것들이 있으며 해당 이벤트는 어떤 동작들을 포함하고 있는지 등등에 대해서 잘 모를 때가 많다. FullCalendar JS 공식 홈페이지에서 제공하는 Documents 파일을 보긴 하지만 Docs 문서들을 확인하는 게 아직 익숙지 않은 사람은 문서 보는 방법조차 어려울 수 있다. 그래서 FullCalendar JS에서 사용할 수 있는 속성들을 하나식 살펴보고자 한다. 물론 100% 모든 속성들을 전부 보면 좋겠지만, 가장 중요한 속성들 위주로 확인해 보고 그 외에 속성들은 직접 Documents를 확인해 보길 바란다.
📆 2. 날짜 및 시간 설정 (Date & Time)
slotMinTime
' 각 요일에 표시될 첫번째 시간대를 결정 '
slotMinTime 속성은 일정 시간 뷰에서 하루의 시작 시간을 정의하는 속성입니다. 기본값은 '00:00:00'으로 하루의 시작(자정)을 의미합니다. 형식은 'HH:mm:ss' 또는 'HH:mm'로 설정할 수 있습니다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek', // 시간 그리드 뷰
slotMinTime: '09:00:00', // 오전 9시부터 표시
events: [
{ title: '일정1', start: '2025-02-12T10:00:00' },
{ title: '일정2', start: '2025-02-12T12:30:00' }
]
});
calendar.render();

주요 설정 값
| '00:00:00' (기본값) | 자정(0시)부터 시작 | 0시부터 모든 시간 표시 |
| '06:00:00' | 오전 6시부터 표시 | 이른 아침 스케줄 관리에 적합 |
| '09:00:00' | 오전 9시부터 표시 (일반적 근무시간) | 업무 시간대에 최적화 |
| '12:00:00' | 정오(12시)부터 표시 | 오후 일정만 표시할 때 활용 |
| '-02:00:00' | 전날의 22시부터 표시 | 야간 근무 시간 관리에 적합 |
🚩 Tip: '-02:00:00'처럼 음수 값을 주면 전날 시간부터 표시할 수 있습니다!
slotMaxTime
' 각 요일에 표시될 마지막 시간대를 결정 '
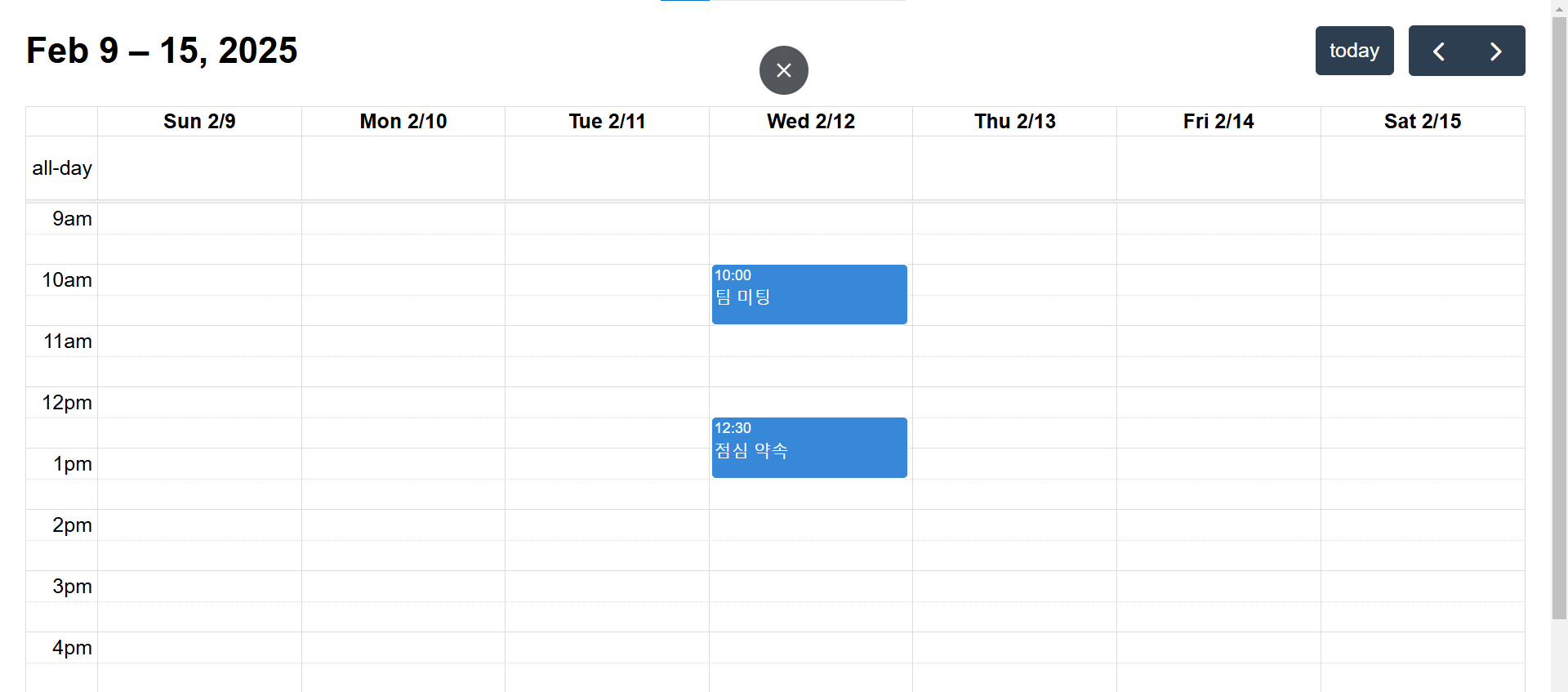
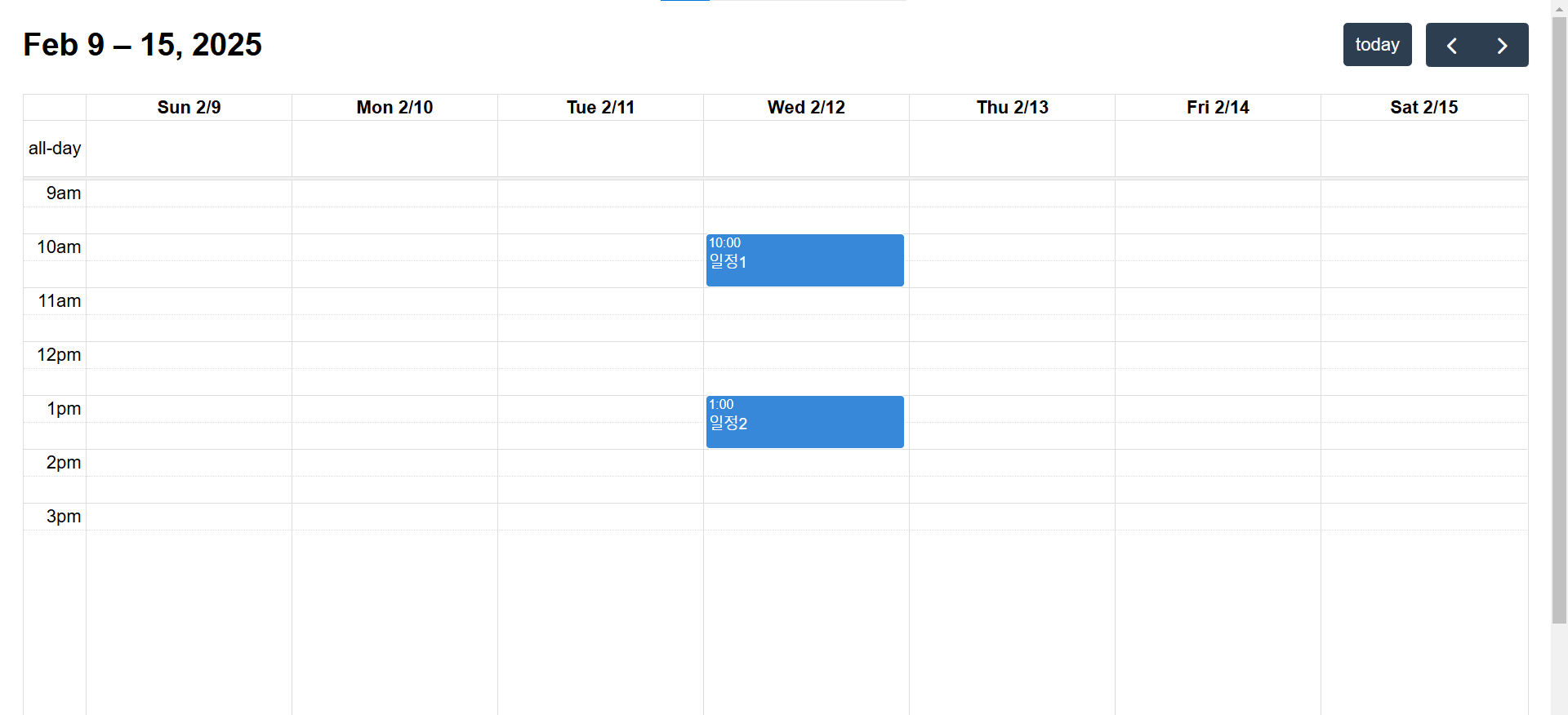
slotMaxTime 속성은 시간 기반 뷰(timeGridWeek, timeGridDay)에서 하루의 끝나는 시간을 정의하는 속성입니다. 이것은 베타적 종료 시간으로 지정되어야 한다는 점을 강조하는 것이 중요합니다. 기본값은 '24:00:00'으로 하루의 마지막(자정)이 됨을 의미합니다. 형식은 'HH:mm:ss' 또는 'HH:mm'로 설정할 수 있습니다. 해당 속성을 활용하면 캘런더가 자정까지가 아닌 원하는 시간까지만 표시되도록 제한할 수 있습니다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek', // 주간 시간 그리드 뷰
slotMinTime: '09:00:00', // 오전 9시부터 시작
slotMaxTime: '16:00:00', // 오후 4시까지 표시
events: [
{ title: '일정1', start: '2025-02-12T10:00:00' },
{ title: '일정2', start: '2025-02-12T13:00:00' }
]
});
calendar.render();

주요 설정 값
| 설정 값 | 설명 | 결과 예시 |
| '24:00:00' (기본값) | 자정까지 표시 | 하루 전체 시간 표시 가능 |
| '18:00:00' | 오후 6시까지만 표시 | 일반적인 업무 시간 관리에 적합 |
| '12:00:00' | 정오까지만 표시 | 오전 일정만 표시할 때 활용 |
| '02:00:00' | 새벽 2시까지만 표시 | 심야 일정 관리에 적합 |
| '30:00:00' | 다음 날 오전 6시까지 표시 | 야간 근무 및 24시간 캘린더에 적합 |
🚩 Tip: 24:00:00보다 큰 값(30:00:00)을 사용하면 다음 날까지 표시할 수 있습니다!
slotDuration
' 시간 슬록을 표시하는 빈도 '
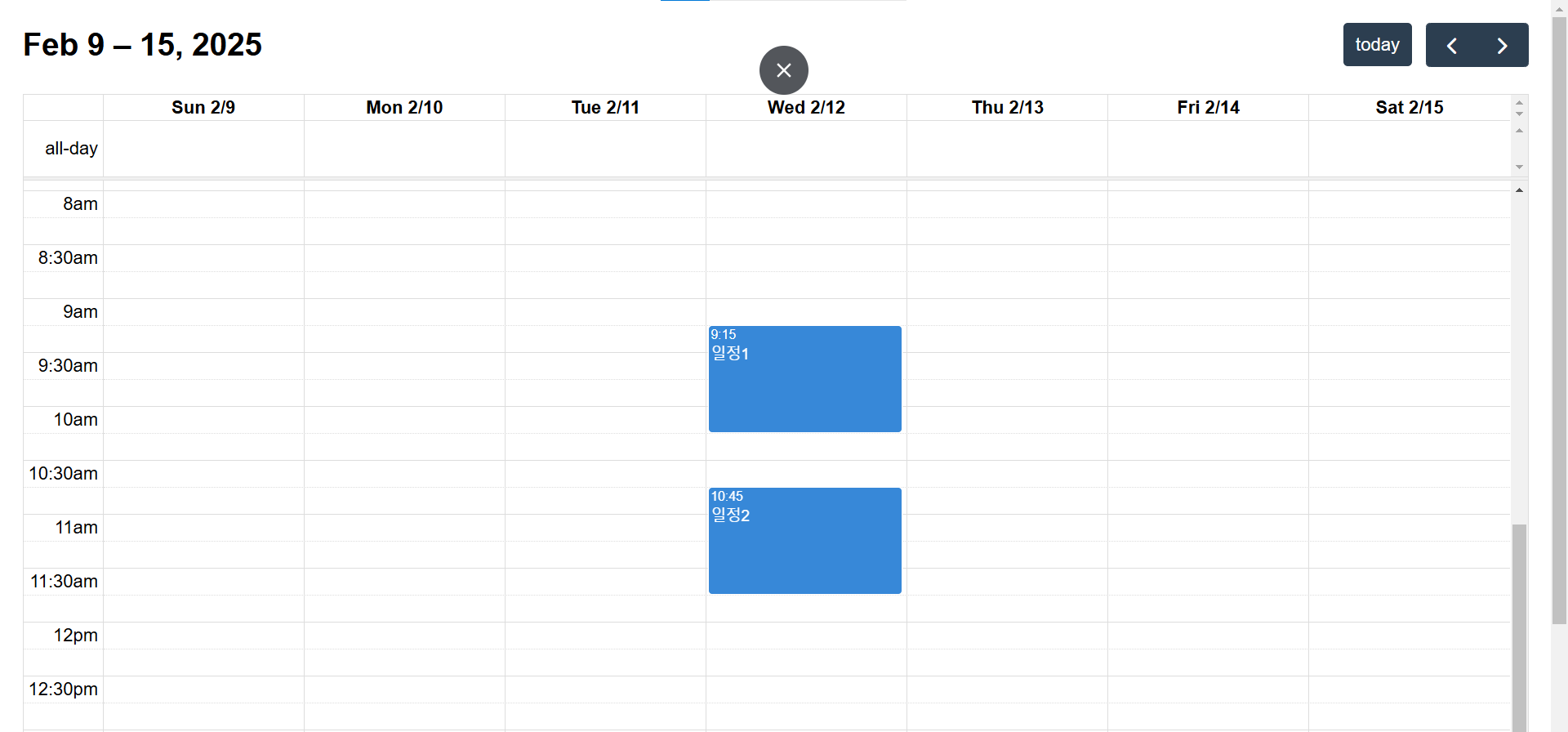
slotDuration 속성은 시간 기반 뷰(timeGridWeek, timeGridDay)에서 시간 슬롯(행)의 간격을 설정하는 속성입니다. 기본값은 '00:30:00'으로 30분 간격입니다. 형식은 'HH:mm:ss' 또는 'HH:mm'로 설정할 수 있습니다. 해당 속성을 활용하면 캘린더의 시간 간격을 더 촘촘하거나 넓게 조절할 수 있습니다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek', // 주간 시간 그리드 뷰
slotDuration: '00:15:00', // 15분 단위로 시간 슬롯 표시
events: [
{ title: '일정1', start: '2025-02-12T09:15:00' },
{ title: '일정2', start: '2025-02-12T10:45:00' }
]
});
calendar.render();

주요 설정 값
| 설정 값 | 설명 | 결과 예시 |
| '00:15:00' | 15분 단위로 슬롯 표시 | 촘촘한 일정 관리에 최적화 |
| '00:30:00' (기본값) | 30분 단위로 슬롯 표시 | 일반적인 시간 간격 |
| '01:00:00' | 1시간 단위로 슬롯 표시 | 간단한 일정 관리에 적합 |
| '02:00:00' | 2시간 단위로 슬롯 표시 | 대규모 일정 또는 이벤트 관리용 |
| '24:00:00' | 하루를 한 슬롯으로 표시 | 하루 단위 일정 관리에 활용 가능 |
🚩 Tip: slotDuration은 세부 일정 관리를 위한 중요한 설정입니다!
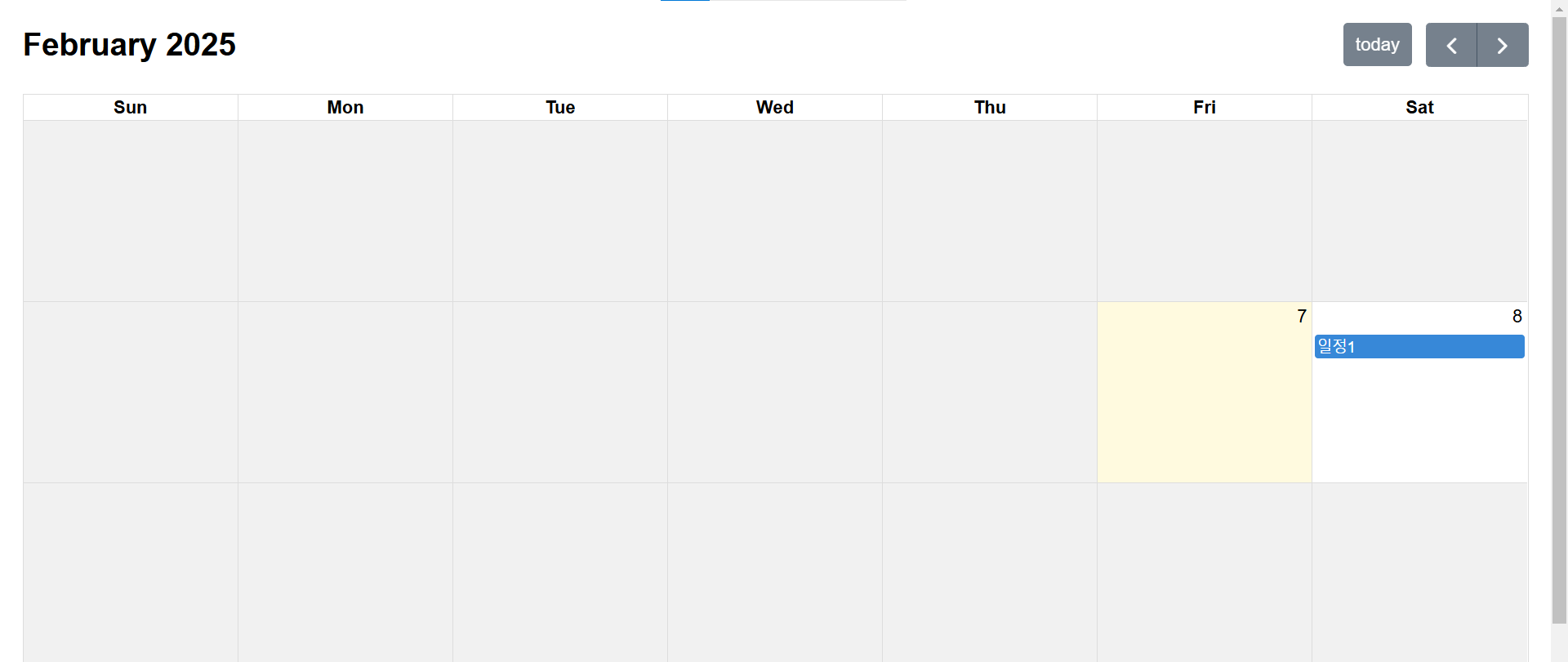
now
' 달력에 표시 될 현재 날짜 '
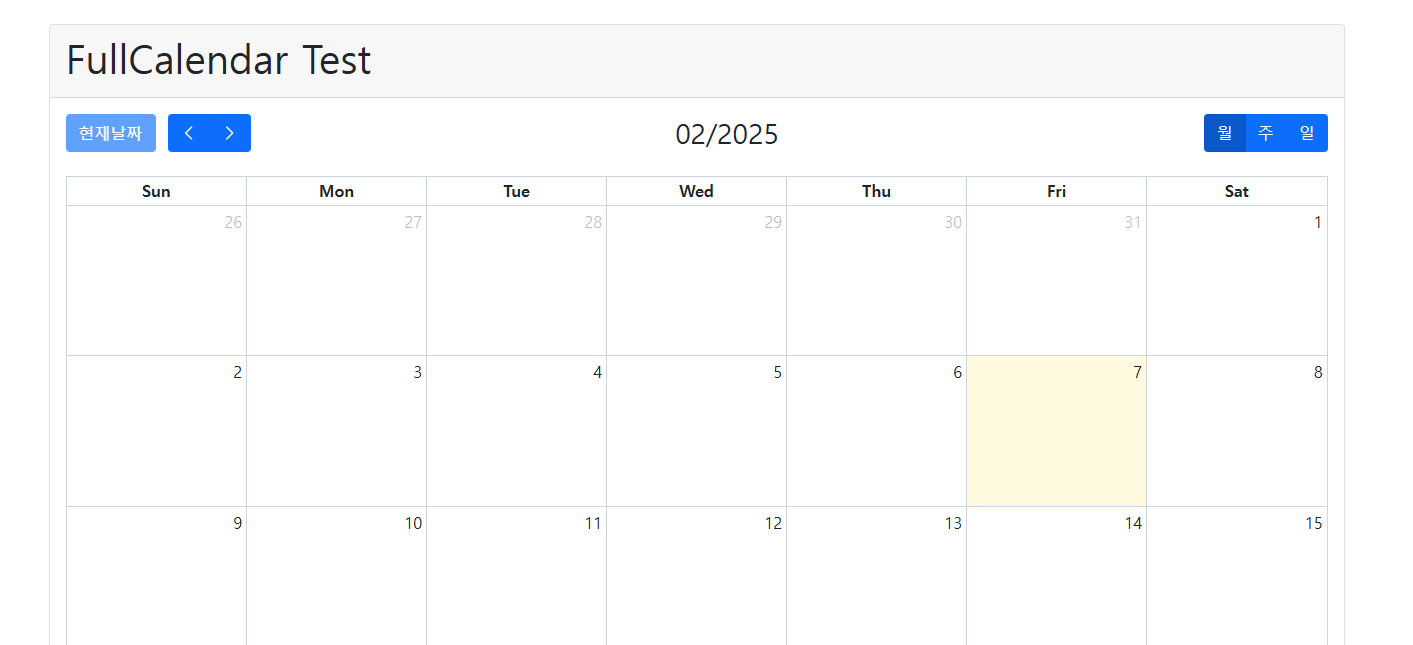
Calendar가 load 되면서, 현재 날짜를 표시하는데 이때, default 날짜를 어떤 날짜로 표시할건지를 설정할 수 있다. 기본 default는 현재 날짜를 기준으로 설정된다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
now: '2025-02-07'
});
calendar.render();
});

필자가 작성한 해당 날짜는 2025년 02월 03일이다. 하지만, now 속성을 이용하여 '2025-02-07'로 설정되어 캘린더 달력 내, 현재 날짜 표시가 02월 07일자로 설정되는 걸 확인할 수 있다.
businessHours
' 특정 시간대를 강조 '
기본적으로 월-금, 오전9시-오후5시
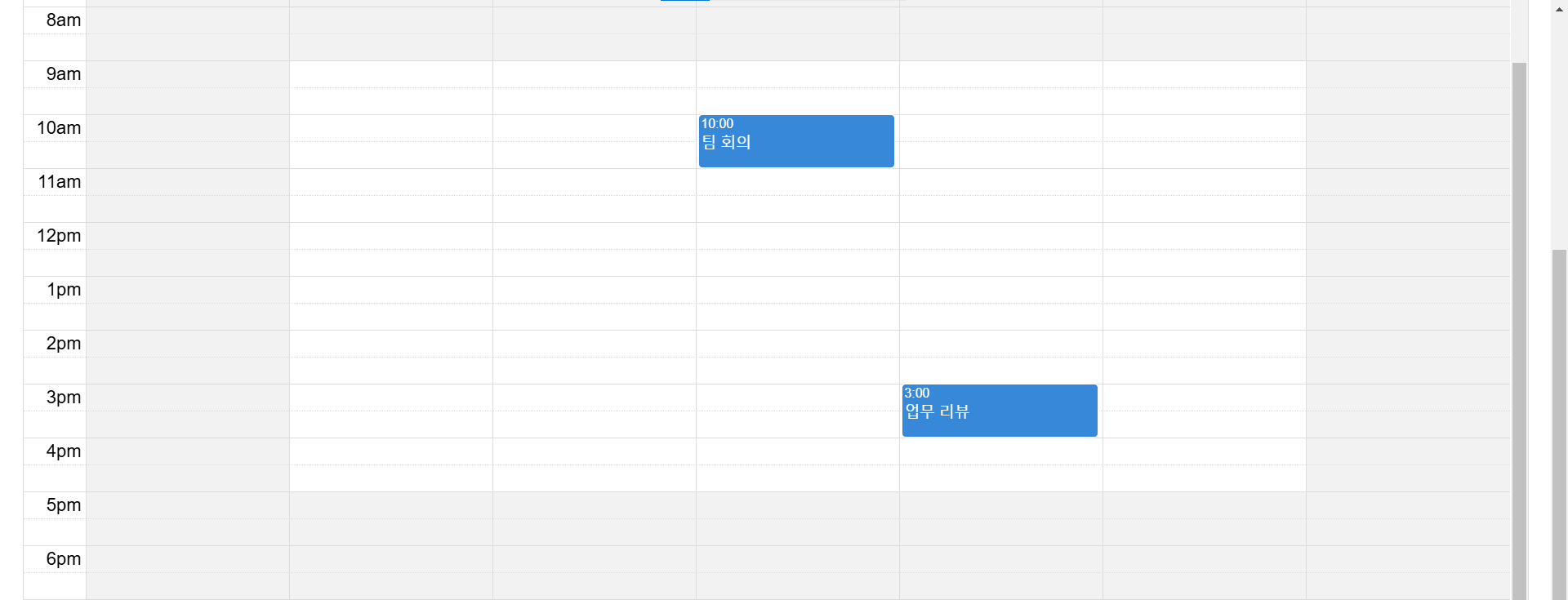
businessHours 속성은 캘린더에서 업무 시간을 시각적으로 표시하고 일정 생성 가능 여부를 제한하는 기능을합니다. 해당 속성은 기본적으로 월요일-금요일, 오전9시-오후5시이고, 기본 false값을 갖습니다. businessHours 속성의 값을 true로 설정하면 기본 시간에 맞춰 업무 시간이 표시되는데 회색 음영으로 표시 되기때문에 구분하기 쉽다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
businessHours: true, // 기본 업무 시간 (월~금, 09:00~17:00)
events: [
{ title: '팀 회의', start: '2025-02-12T10:00:00' },
{ title: '업무 리뷰', start: '2025-02-13T15:00:00' }
]
});
calendar.render();

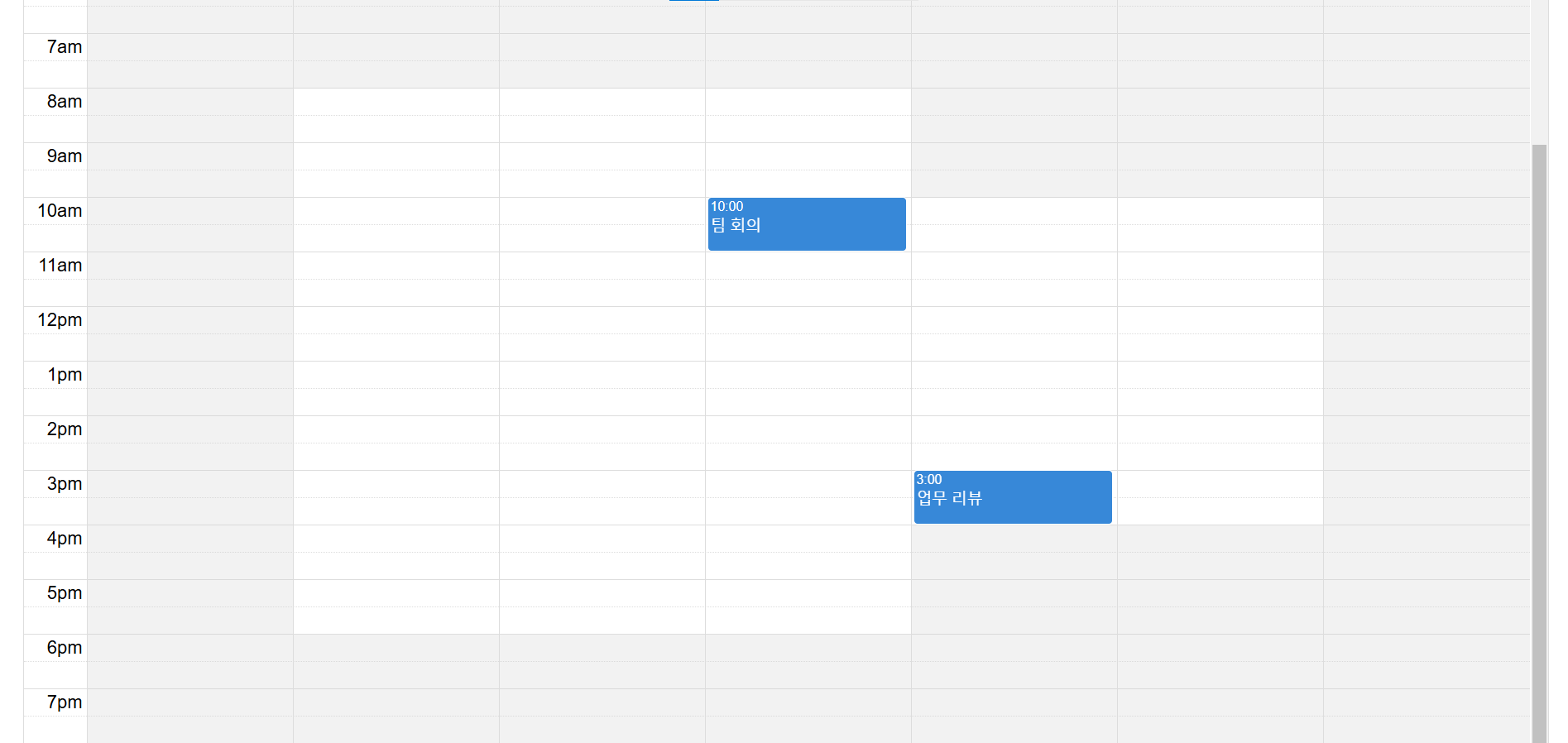
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
businessHours: [ // specify an array instead
{
daysOfWeek: [ 1, 2, 3 ], // Monday, Tuesday, Wednesday
startTime: '08:00', // 8am
endTime: '18:00' // 6pm
},
{
daysOfWeek: [ 4, 5 ], // Thursday, Friday
startTime: '10:00', // 10am
endTime: '16:00' // 4pm
}
],
events: [
{ title: '팀 회의', start: '2025-02-12T10:00:00' },
{ title: '업무 리뷰', start: '2025-02-13T15:00:00' }
]
});
calendar.render();

주요 속성 설명
| 속성 | 설명 | 예시 값 |
| daysOfWeek | 업무 요일 설정 (0=일, 1=월, ..., 6=토) | [1, 2, 3, 4, 5] |
| startTime | 업무 시작 시간 설정 (24시간 형식) | '08:30', '09:00' |
| endTime | 업무 종료 시간 설정 | '17:00', '15:00' |
| rendering | 업무 시간의 렌더링 방식 설정 (background 사용) | 'background' |
| overlap | 일정 간 중첩 허용 여부 | true / false |
firstDay
' 각 주가 시작되는 요일 '
firstDay 속성은 캘린더의 한 주가 시작되는 요일을 설정하는 기능입니다. 해당 속성을 활용하면 월요일부터 주가 시작되게 하거나, 일요일 또는 다른 요일로 변경할 수 있습니다. 기본값은 현재 Locale에 따라 달라지며 값은 '0-6'까지로 요일을 나타내는 숫자여야 합니다. 기본값은 '0(일요일)' 입니다.
- 기본값: 0 (일요일부터 시작)
- 값의 범위: 0 ~ 6
- 0 = 일요일 (Sunday)
- 1 = 월요일 (Monday)
- 2 = 화요일 (Tuesday)
- 3 = 수요일 (Wednesday)
- 4 = 목요일 (Thursday)
- 5 = 금요일 (Friday)
- 6 = 토요일 (Saturday)
🚩 Tip: 많은 유럽 국가에서는 firstDay: 1로 설정하여 월요일을 주의 시작으로 사용합니다.
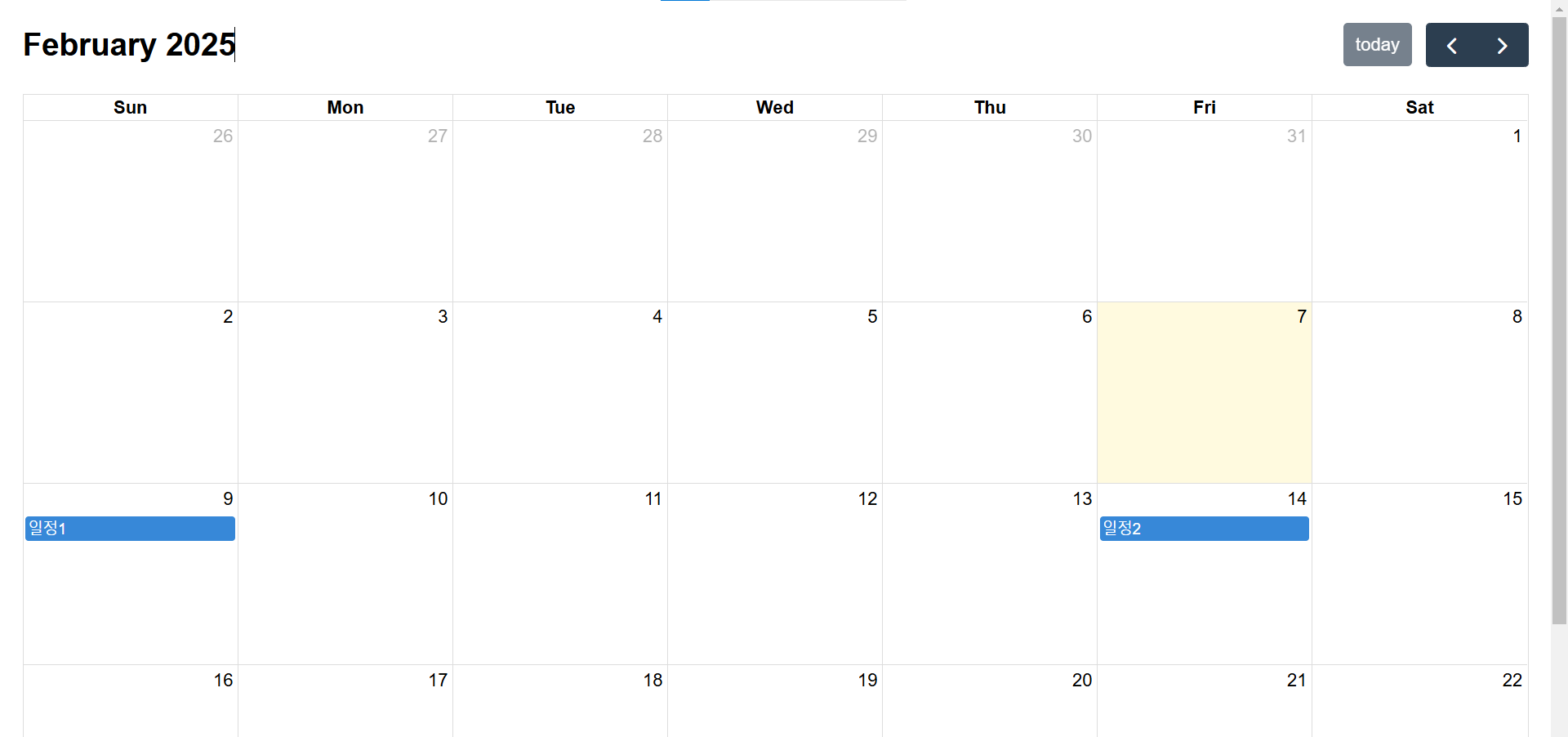
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth', // 월간 달력 뷰
firstDay: 0, // 일요일부터 시작 (기본값)
events: [
{ title: '일정1 start: '2025-02-09' },
{ title: '일정2 start: '2025-02-14' }
]
});
calendar.render();

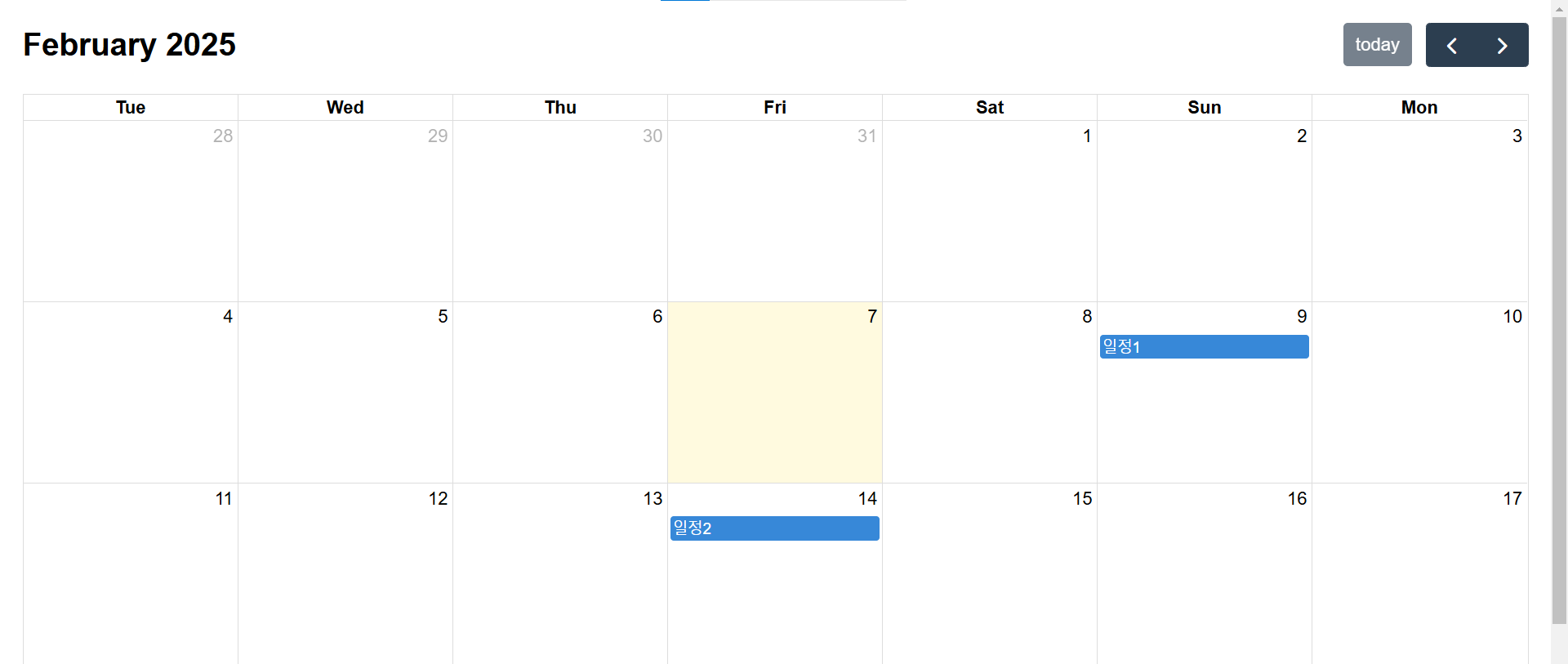
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth', // 월간 달력 뷰
firstDay: 2, // 화요일부터 시작
events: [
{ title: '일정1 start: '2025-02-09' },
{ title: '일정2 start: '2025-02-14' }
]
});
calendar.render();

firstDay 속성을 통해 수동적으로 원하는 주의 시작을 설정할 수 있지만, Locale에 따라서 자동 설정되기도 한다. locale을 설정하면 해당 국가의 기본 요일이 자동 적용됩니다. 하지만 locale을 설정해서 자동설정 되지만 firstDay 속성으로 재설정이 가능하다.
firstDay와 관련된 속성
| 속성 | 설명 | 예제 값 |
| firstDay | 한 주의 시작 요일 설정 | 0 (일요일), 1 (월요일) |
| locale | 언어 및 지역 설정 | 'ko', 'en', 'fr' |
| weekends | 주말 표시 여부 설정 | true / false |
| hiddenDays | 특정 요일 숨기기 | [0, 6] (일, 토 숨김) |
validRange
' 사용자가 탐색할 수 있는 날짜와 이벤트가 이동할 수 있는 위치를 제한 '
validRange 속성은 캘린더에서 선택할 수 있는 날짜의 범위를 제한하는 속성입니다. 일정 생성 및 편집에 대한 기능을 특정 기간으로 제한 할 수 있고, 범위 외 날짜를 선택 불가로 만들거나 뷰처럼 읽기 전용과 같이 만들 수 있습니다. 유효 범위를 벗어난 날짜 즉 가용 범위 외에는 회색으로 표시됩니다. 사용자는 이벤트를 이 영역으로 끌어오거나 크기를 조정 할 수 없습니다. 헤더 도구 모음의 이전/다음 버튼은 회색으로 표시되어 사용자가 잘못된 범위로 이동하는 것을 방지합니다. (이전/다음 안됨)
// 시작과 끝의 범위를 설정하고 그 외에 범위는 설정 불가능
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth', // 월간 달력 뷰
validRange: {
start: '2025-02-07', // 시작 날짜
end: '2025-02-10' // 종료 날짜 (이날은 포함되지 않음)
},
events: [
{ title: '일정1 start: '2025-02-09' },
{ title: '일정2 start: '2025-02-14' }
]
});
calendar.render();
// 시작 범위를 설정하고 그 외에 범위는 설정 불가능
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth', // 월간 달력 뷰
validRange: {
start: '2025-02-07' // 시작 날짜
},
events: [
{ title: '일정1 start: '2025-02-09' },
{ title: '일정2 start: '2025-02-14' }
]
});
calendar.render();
// 오늘 날짜부터 30일 후 범위를 설정하고 그 외에 범위는 설정 불가능
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth', // 월간 달력 뷰
validRange: function(now) {
return {
start: now, // 오늘 날짜
end: now.add(30, 'days') // 오늘부터 30일 후까지
};
},
events: [
{ title: '일정1 start: '2025-02-09' },
{ title: '일정2 start: '2025-02-14' }
]
});
calendar.render();

주요 속성 설명
| 속성 | 설명 | 예시 값 |
| start | 유효한 범위의 시작 날짜 (포함됨) | '2025-02-01' |
| end | 유효한 범위의 종료 날짜 (포함되지 않음) | '2025-02-28' |
| function | 동적으로 범위 설정하는 함수 사용 가능 | function(now) { ... } |
FullCalendar JS를 소개하는 내용은, FullCalendar 공식 홈페이지에 내용을 적극 참고하여 작성된 글임을 명시합니다. 모든 내용은 공식 홈페이지 메인 내용 및 Documents를 기반으로 작성하였습니다.
@Junesker
'OPEN SOURCE > FullCalendar' 카테고리의 다른 글
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 4, 선택 기능 (Selectable Options) (0) | 2025.02.10 |
|---|---|
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 3, 이벤트 관련 설정 (Event Settings) (2) | 2025.02.06 |
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 1, 기본 설정 (General Settings) (0) | 2024.06.17 |
| [FullCalendar] 풀캘린더(FullCalendar) 만들기 / 기본 풀캘린더 사용방법 (2) | 2024.06.14 |
| [FullCalendar] 풀캘린더(FullCalendar)란? (2) | 2024.06.13 |