
풀캘린더(FullCalendar) 속성 - 4
FullCalendar JS를 활용하다 보면 굉장히 다양한 속성과 이벤트를 볼 수 있다. 여러 속성들이 어떤 특징들을 가지고 있는지, 풀캘린더가 가지고 있는 이벤트에는 어떤 것들이 있으며 해당 이벤트는 어떤 동작들을 포함하고 있는지 등등에 대해서 잘 모를 때가 많다. FullCalendar JS 공식 홈페이지에서 제공하는 Documents 파일을 보긴 하지만 Docs 문서들을 확인하는 게 아직 익숙지 않은 사람은 문서 보는 방법조차 어려울 수 있다. 그래서 FullCalendar JS에서 사용할 수 있는 속성들을 하나식 살펴보고자 한다. 물론 100% 모든 속성들을 전부 보면 좋겠지만, 가장 중요한 속성들 위주로 확인해 보고 그 외에 속성들은 직접 Documents를 확인해 보길 바란다.
📆 4. 선택 기능 (Selectable Options)
selectable
' 사용자가 클릭하고 드래그하여 여러 날짜나 시간대를 강조 표시 '
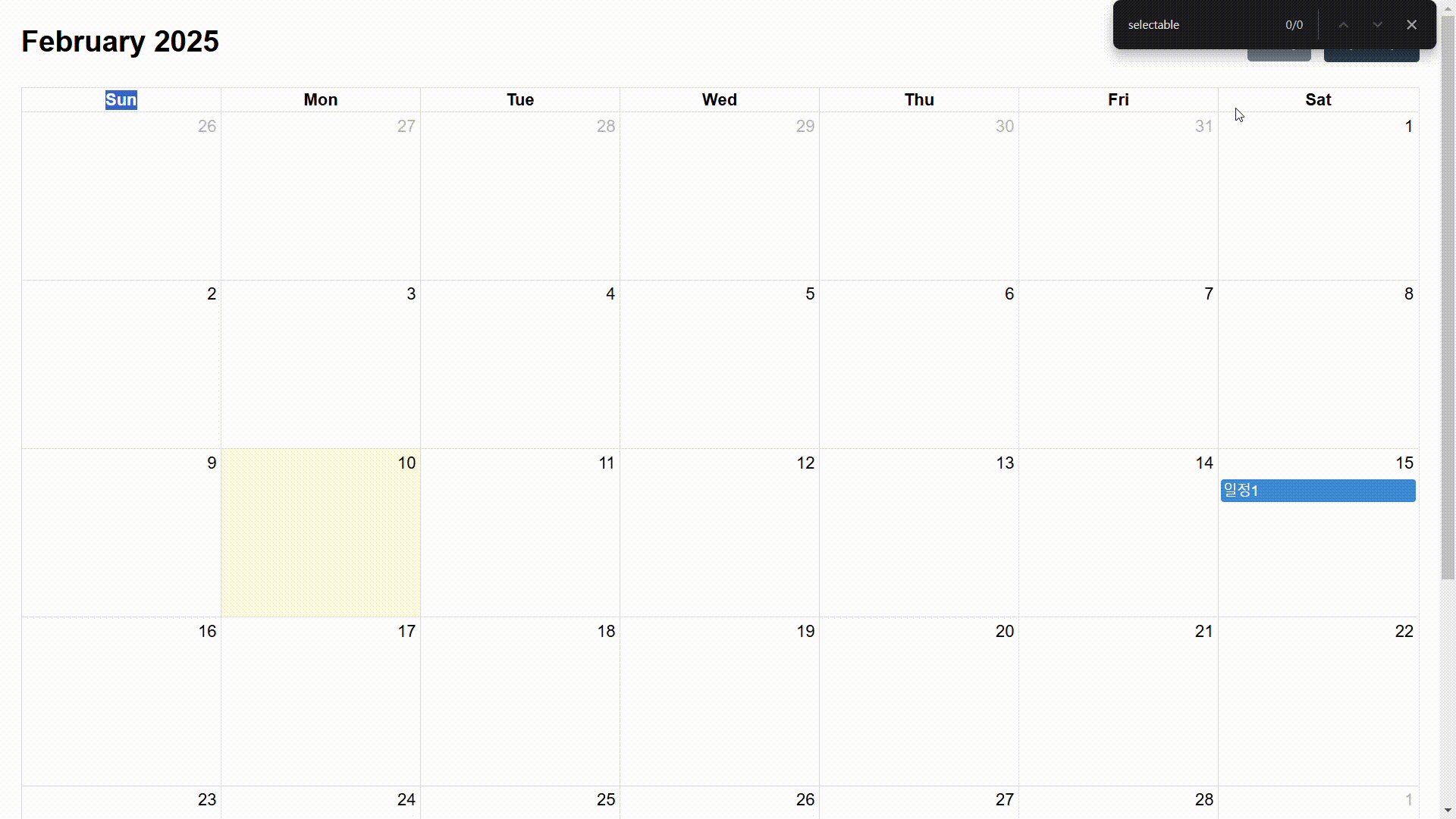
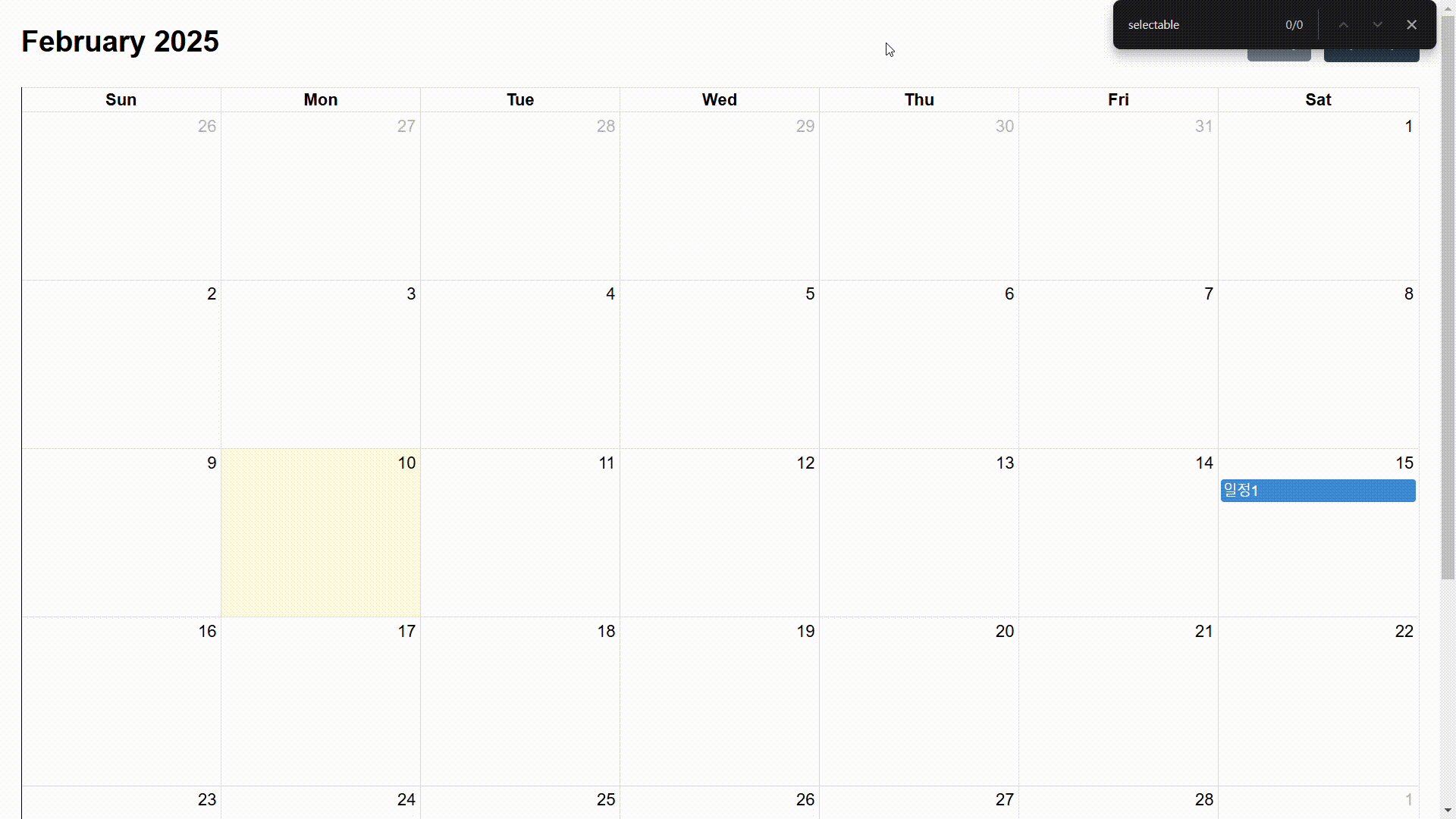
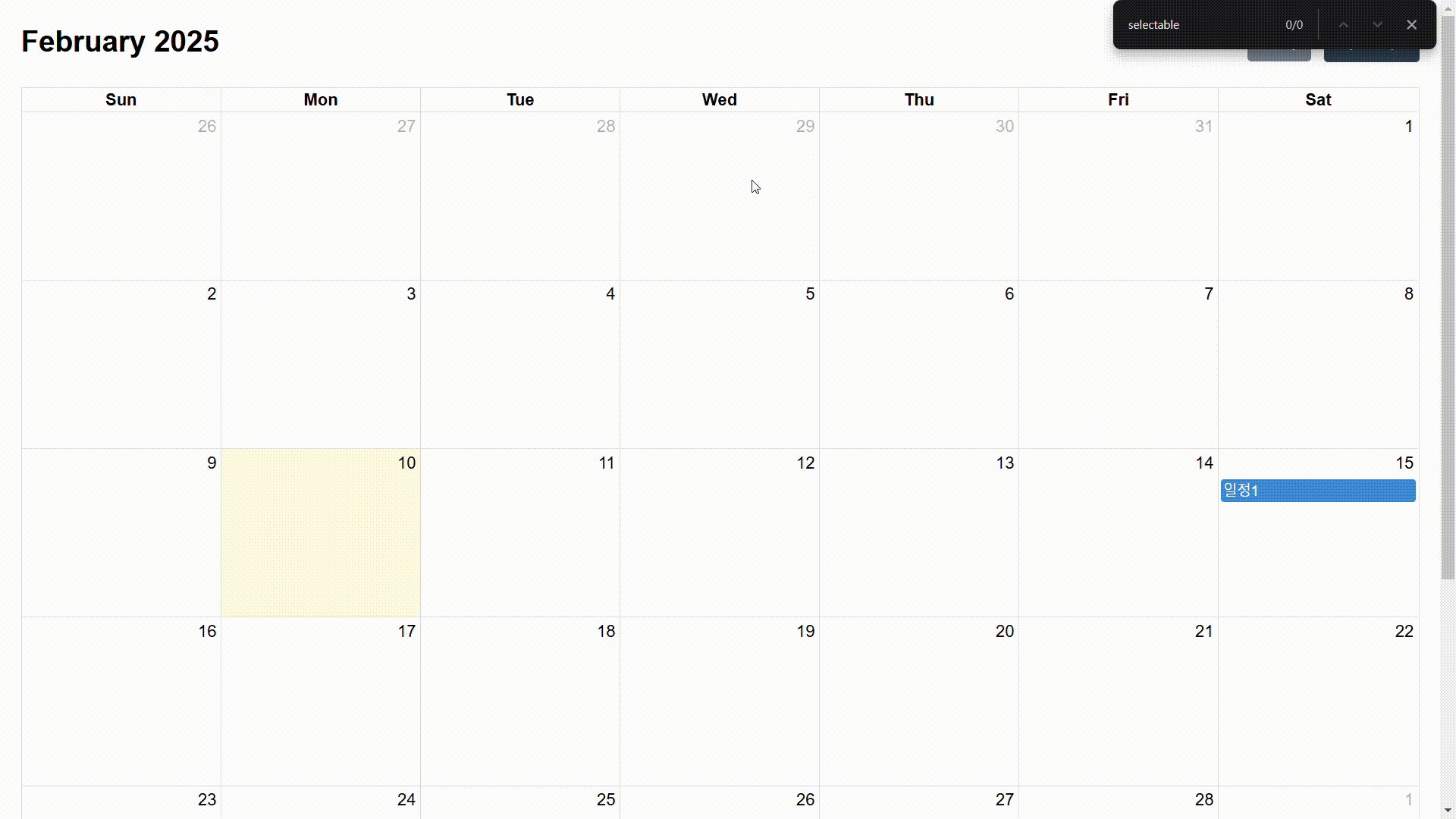
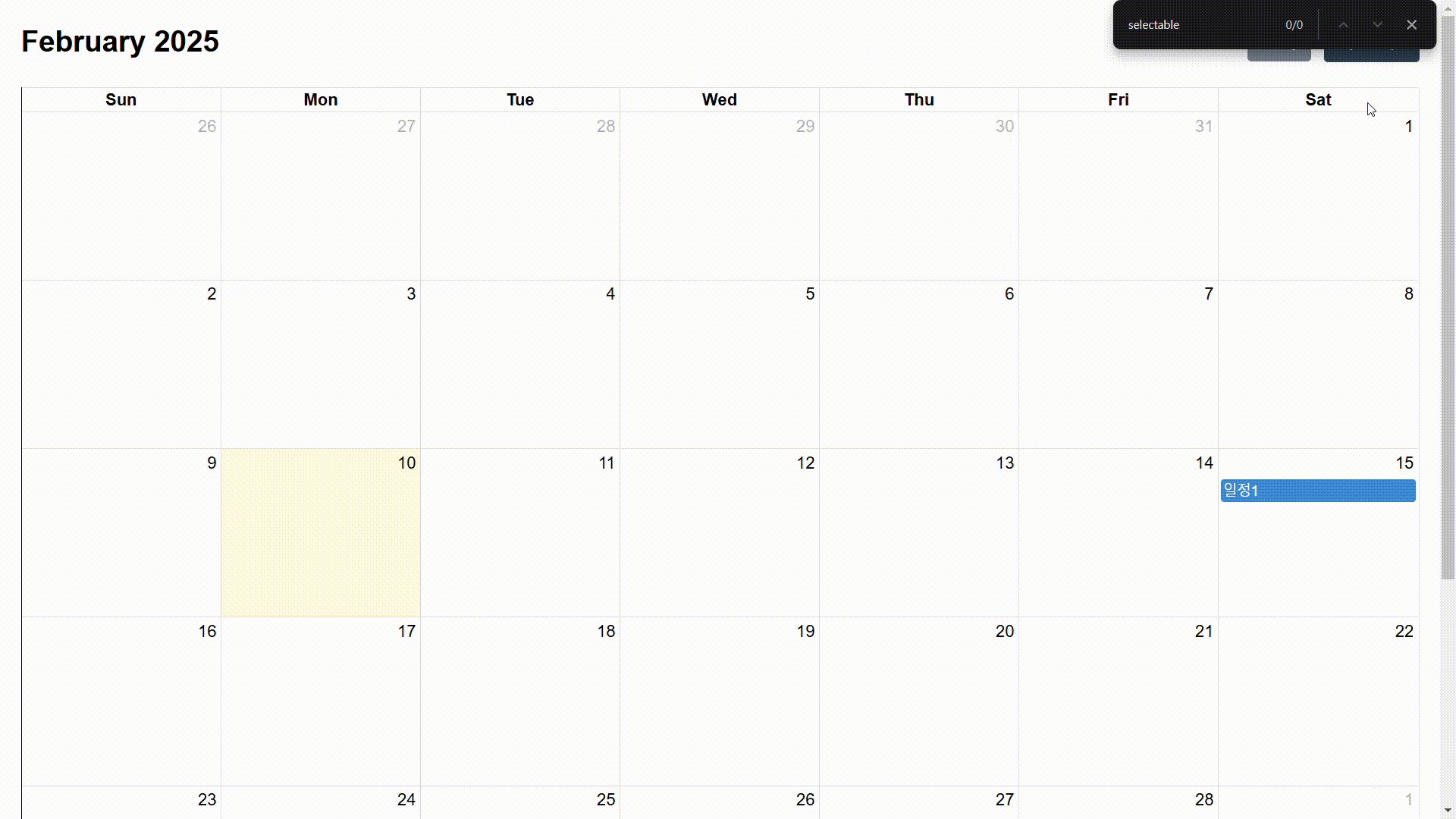
selectable 옵션은 사용자가 클릭하고 드래그하여 선택할 수 있도록 하는 옵션입니다. 해당 옵션이 활성화되어 있으면 사용자가 선택하고 취소되는 시점을 모니터링하는데 유용합니다. 해당 옵션은 필수 플러그인( '@fullcalendar/core' )이 필요합니다. 해당 플러그인은 'index.global.js'에 포함되어 있어 global.js를 사용한다면 무리없이 사용할 수 있다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
selectable : true
// selectable : false
});
calendar.render();
});
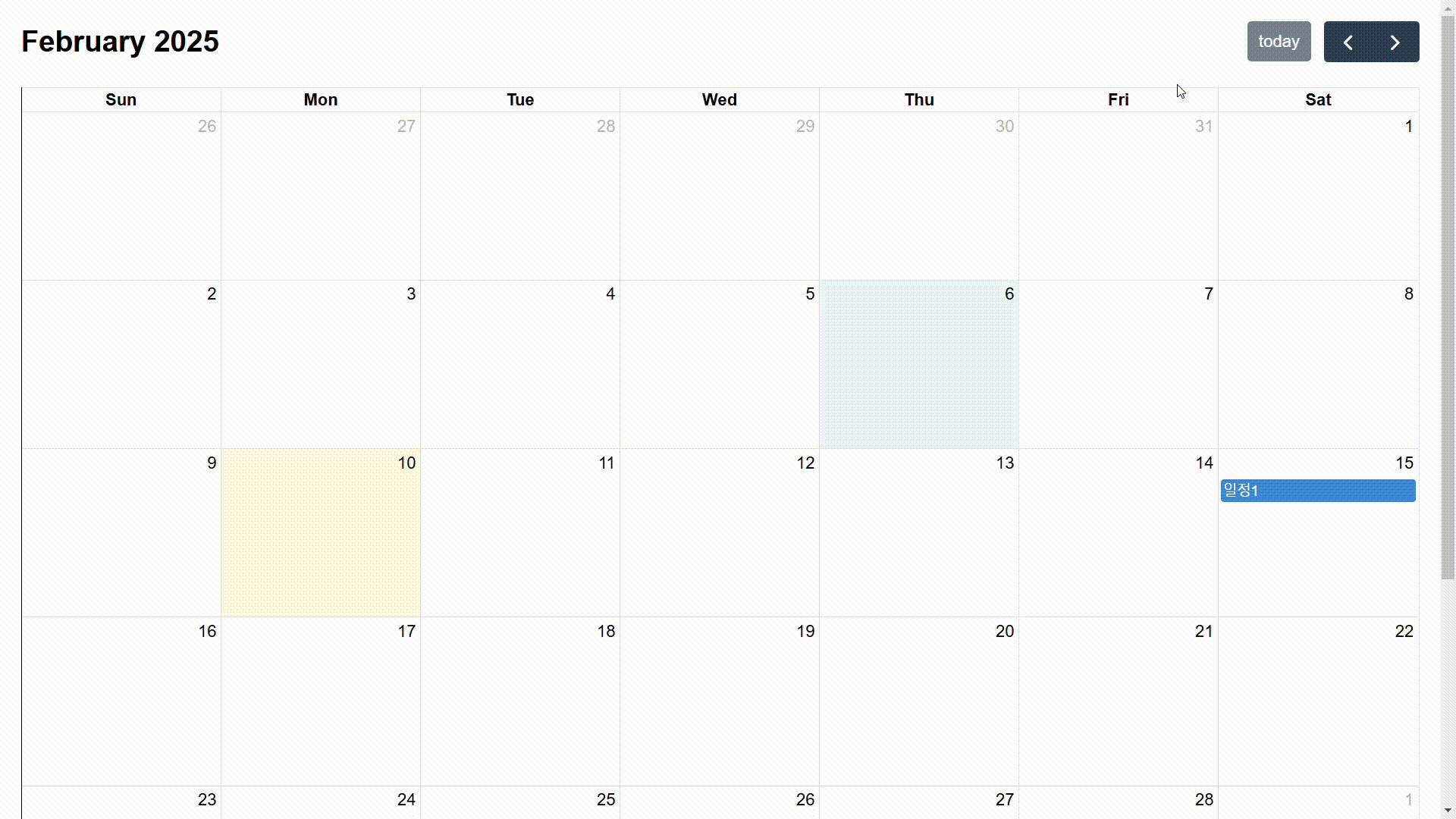
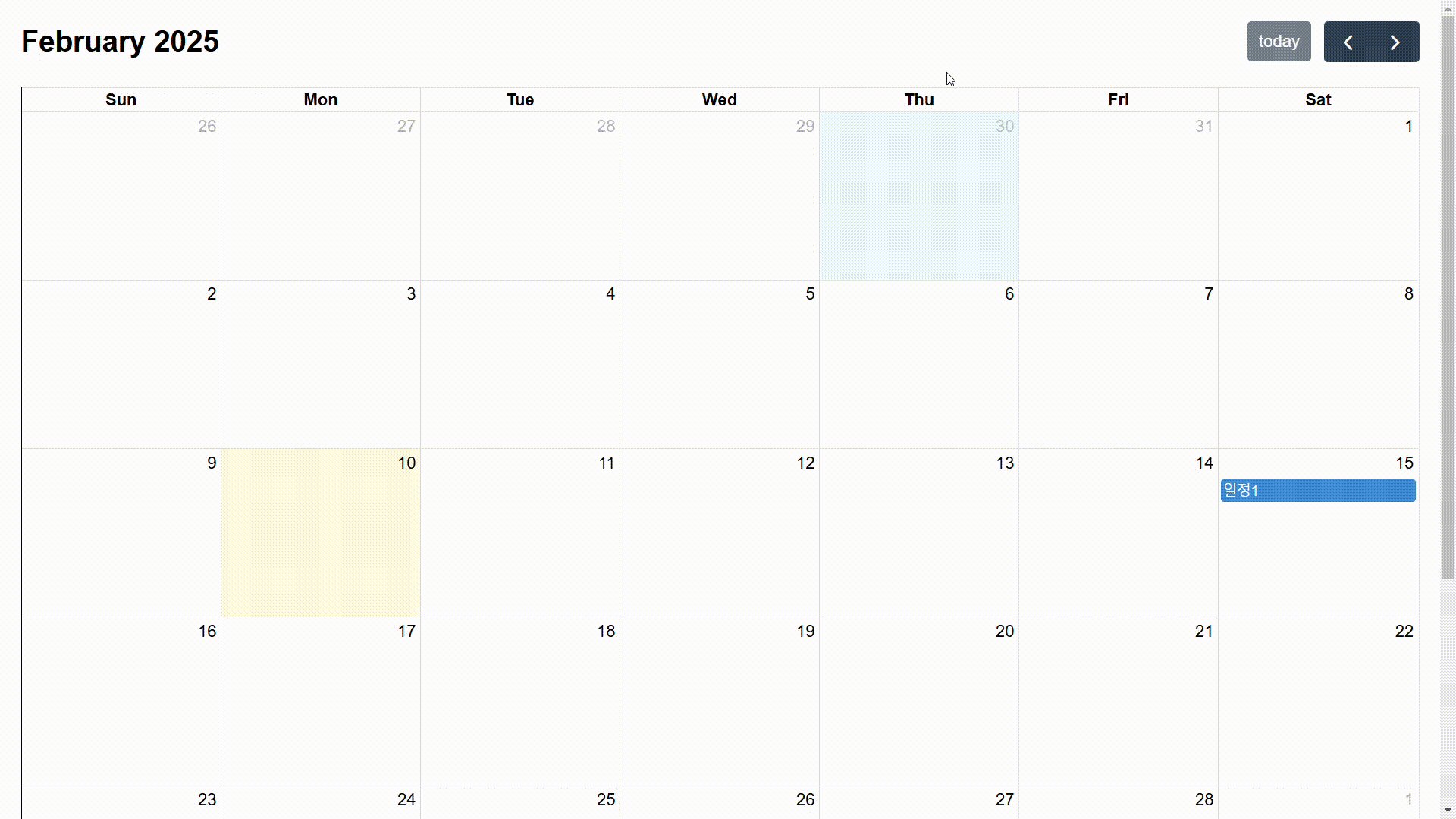
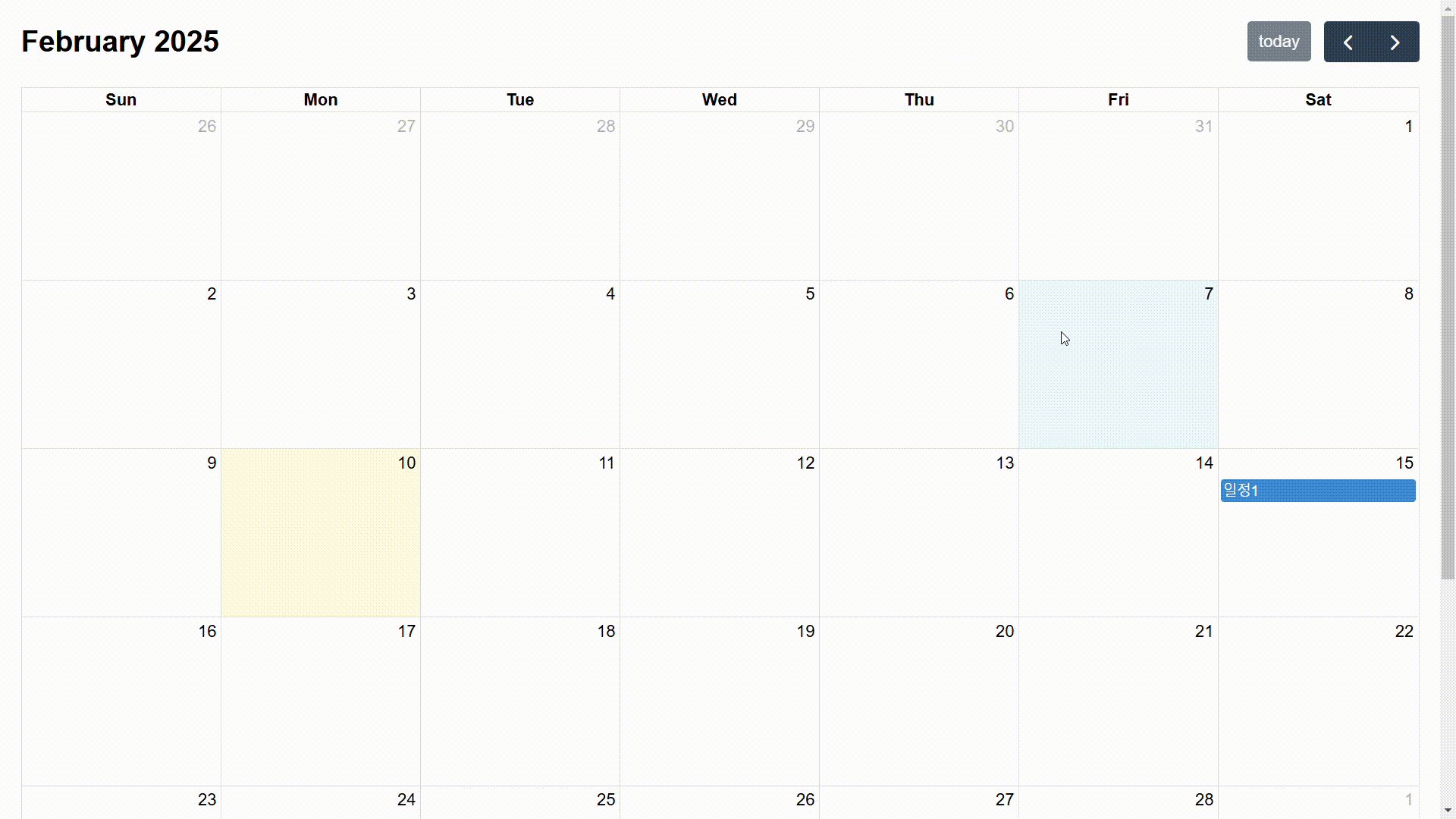
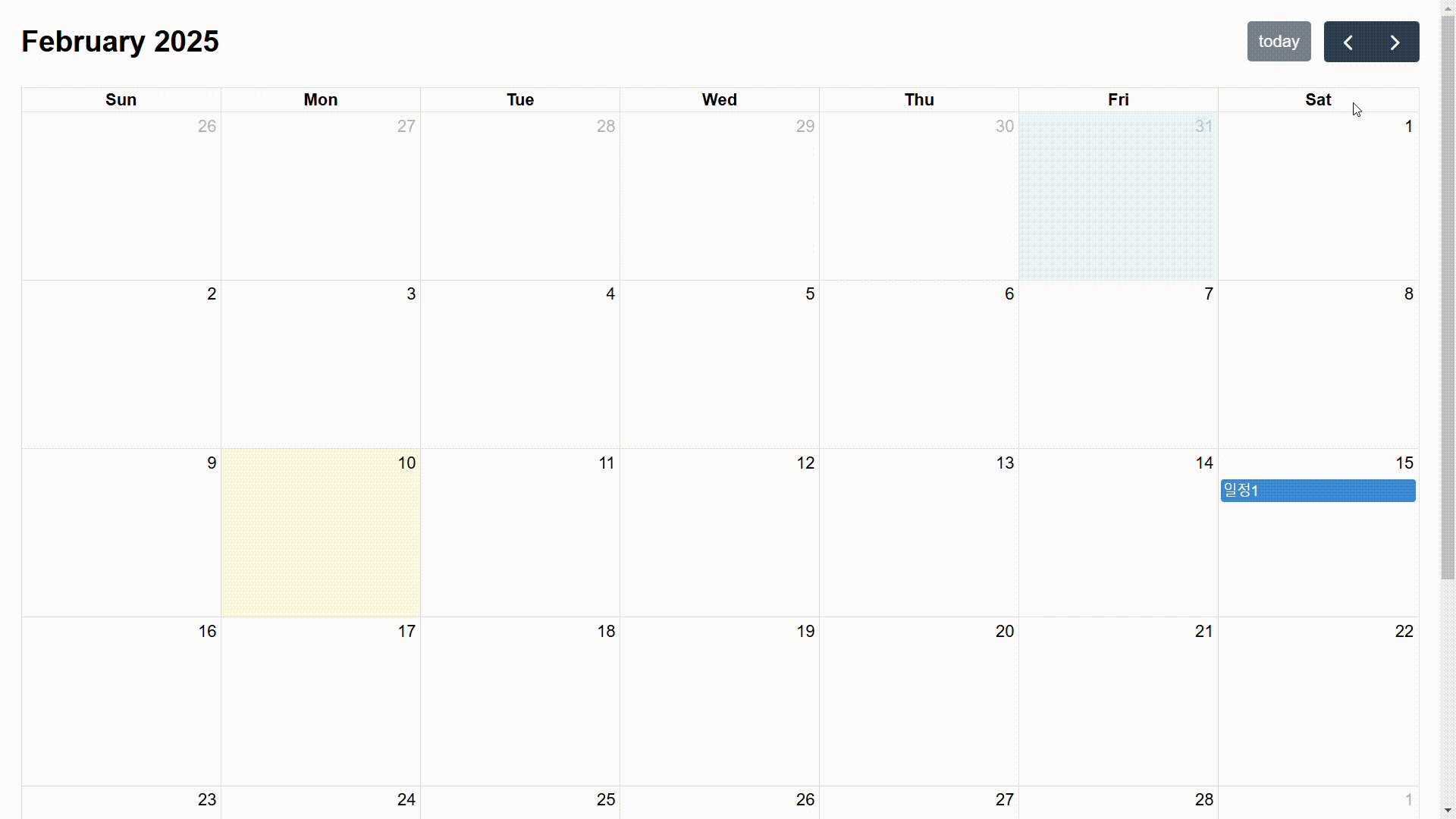
selectable 옵션이 'false'로 비활성화 되어 있다면 위 영상처럼 선택 영역이 나타나지 않습니다. 하지만 옵션 값을 'true'인 활성으로 설정한다면 사용자가 선택한 시점을 모니터링 할 수 있습니다.
selectMirror
' 사용자가 드래그하는 동안 PlaceHolder 이벤트를 그릴지 여부 '
selectMirror는 FullCalendar에서 선택(selection) 시 시각적인 피드백을 제공하는 옵션입니다. 이 속성을 true로 설정하면, 사용자가 드래그로 날짜나 시간 범위를 선택할 때, 실제로 이벤트를 생성하지 않고도 "미러(mirror)" 형태로 임시 표시가 됩니다. 즉, 선택 영역이 마치 이벤트처럼 캘린더에 표시되어 사용자에게 선택 범위를 더 명확하게 보여주는 역할을 합니다. 기본값은 false입니다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
selectable: true,
selectMirror: true
// selectMirror: false
});
calendar.render();
});

날짜나 시간 범위를 드래그하면 파란 블록 형태로 선택 영역이 표시되는것을 확인할 수 있고, 파란 해당 영역이 바로 selectMirror 속성의 값이 true로 활성화된 효과입니다. 해당 이벤트는 selectable 옵션의 값이 true로 설정되어야하고, 실제 이벤트 데이터가 저장되거나 추가되지 않고 시각적인 표시만 합니다. 선택 해제 시에는 Mirror 효과는 자동으로 사라집니다. 해당 기능은 특히 드래그로 시간 블록을 선택할 때 유용하며, 더 직관적인 UI를 제공합니다.
unselectAuto
' 페이지의 다른 곳을 클릭하면 현재 선택이 지워집니다. '
unselectAuto 속성은 사용자가 일정을 선택(select)한 후, 캘린더의 다른 부분을 클릭했을 때 자동으로 선택을 해제(unselect)할지 여부를 제어하는 속성입니다. 기본값은 'true'(자동 해제)이고 'false'로 설정 시 수동으로 해제해야 합니다. 이때, selectable 속성의 값을 'true'로 함께 사용합니다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
selectable: true,
unselectAuto: true
// unselectAuto: false
});
calendar.render();
});


unselectAuto 속성을 true로 설정하게되면 해당 일자를 선택하고 일정 바를 클릭하거나 바깥 배경을 클릭했을 때 선택한 일자의 영역이 해제되는걸 확인할 수 있습니다. false로 설정하게되면 다른 부분을 클릭한다해도 영역이 해제되지 않습니다. 그렇기 때문에 수동으로 영역 해제를 진행해야합니다.
selectConstraint
' 일정 선택시 선택 가능한 범위를 제한 '
selectConstraint 속성은 일정 선택(select)시 선택 가능한 범위를 제한하는 속성입니다. 특정 시간대 또는 일정과 겹치지 않도록 제한하고 예약 시스템, 리소스 관리, 업무 캘린더에서 유용한 기능입니다. 해당 속성은 selectable 속성이 true 일때, 함께 사용 가능합니다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
selectable: true, // 날짜/시간 선택 가능
selectConstraint: {
startTime: '09:00', // 오전 9시부터
endTime: '18:00' // 오후 6시까지만 선택 가능
},
events: [
{ title: '일정1', start: '2025-02-20T10:00:00', end: '2025-02-20T11:00:00' }
]
});
calendar.render();

@Junesker
