
풀캘린더(FullCalendar) JS를 이용하여 캘린더 만들기
자바스크립트 기반의 오픈소스 FullCalendar는 다양한 시작을 제공합니다. ScriptTag, ES6 Build, TypeScript, React Connector(Next 지원), Vue Connector(Next 지원), Angular Connector 등 다양한 시작을 지원하지만 본 작성자가 소개할 방법은 스크립트 태그로 시작하는 방법을 제공하고자 합니다.
개발 환경
| IDE Tool | STS 3.9.15(Eclipse 4.16) |
| SpringFramework | 5.3.25 |
| JDK | 1.8 |
| Apache-Tomcat | 8.5 |
| FullCalendar JS | fullcalendar-6.1.14 |
| ORM | Mybatis |
| Database | Oracle Database 11g XE |
FullCalendar JS를 활용하는 방법에 위 개발 설정처럼 STS 3.9.15, SpringFramework는 5.3.25, JDK 1.8, 서버는 Apache-Tomcat 8.5를 활용해 풀캘린더를 만들어보려고 한다. 기본적으로 FullCalendar JS를 활용해 풀캘린더를 띄우는데에는 위 개발 환경처럼 모두 필요한 스팩은 아니다. 기본적인 Dynamic Web Project 만으로도 충분히 띄울 수 있다. 하지만, 추후에 일정관리 기능을 만들기 위해서는 데이터베이스도 연동해야하고 프레임워크를 이용한 빠른 개발을 하기 위해서 다른 개발 스펙도 추가하였다.
스크립트 태그로 초기화
HTML 페이지의 <head></head> 태그 내 필요한 태그를 수동으로 포함시킨 후 브라우저 전역을 통해 달력을 초기화할 수 있다. FullCalendar의 사전 구축된 번들 중 하나를 활용(전체 CDN)하거나 개별 플러그인을 활용하여 FullCalendar를 초기화할 수 있다.
1. FullCalendar JS를 사용할 수 있도록 CDN 또는 FullCalendar JS 특정 버전의 알집 파일을 다운로드 받아서 JS파일을 등록합니다.
[FullCalendar JS CDN을 이용하는 방법]
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.14/index.global.min.js"></script>
[FullCalendar JS 알집 파일을 이용한 방법]
<script src="/resources/js/index.global.min.js"></script>
FullCalendar 번들파일인 'index.global.js' or 'index.global.min.js' 에는 다음과 같은 패키지가 포함되어 있다.
- @fullcalendar/core
- @fullcalendar/interaction (날짜 선택, 이벤트 드래그 및 크기 조정)
- @fullcalendar/daygrid (월 및 dayGrid 보기의 경우)
- @fullcalendar/timegrid (timeGrid 뷰의 경우)
- @fullcalendar/list (목록 보기의 경우)
- @fullcalendar/multimonth (다개월 보기의 경우)
FullCalendar JS에서 기본적으로 제공하는 번들에 경우, 위 6가지의 기능을 포함하고 있다면, 더 많은 기능을 포함하고 있는 번들은 프리미엄 번들이 있다. 프리미엄 번들은 기본 번들 포함 총 13개의 기능을 포함하고 있다. 아무래도 기본 번들보다는 더 많은 기능을 포함하고 있어 더 다양한 기능을 만들 수 있다.
2. body태그 안에 calendar를 출력할 div를 만들어줍니다.
<body>
<div id='calendar'></div>
</body>
3. script태그 안에 calendar를 띄울 스크립트 구문을 넣는다.
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
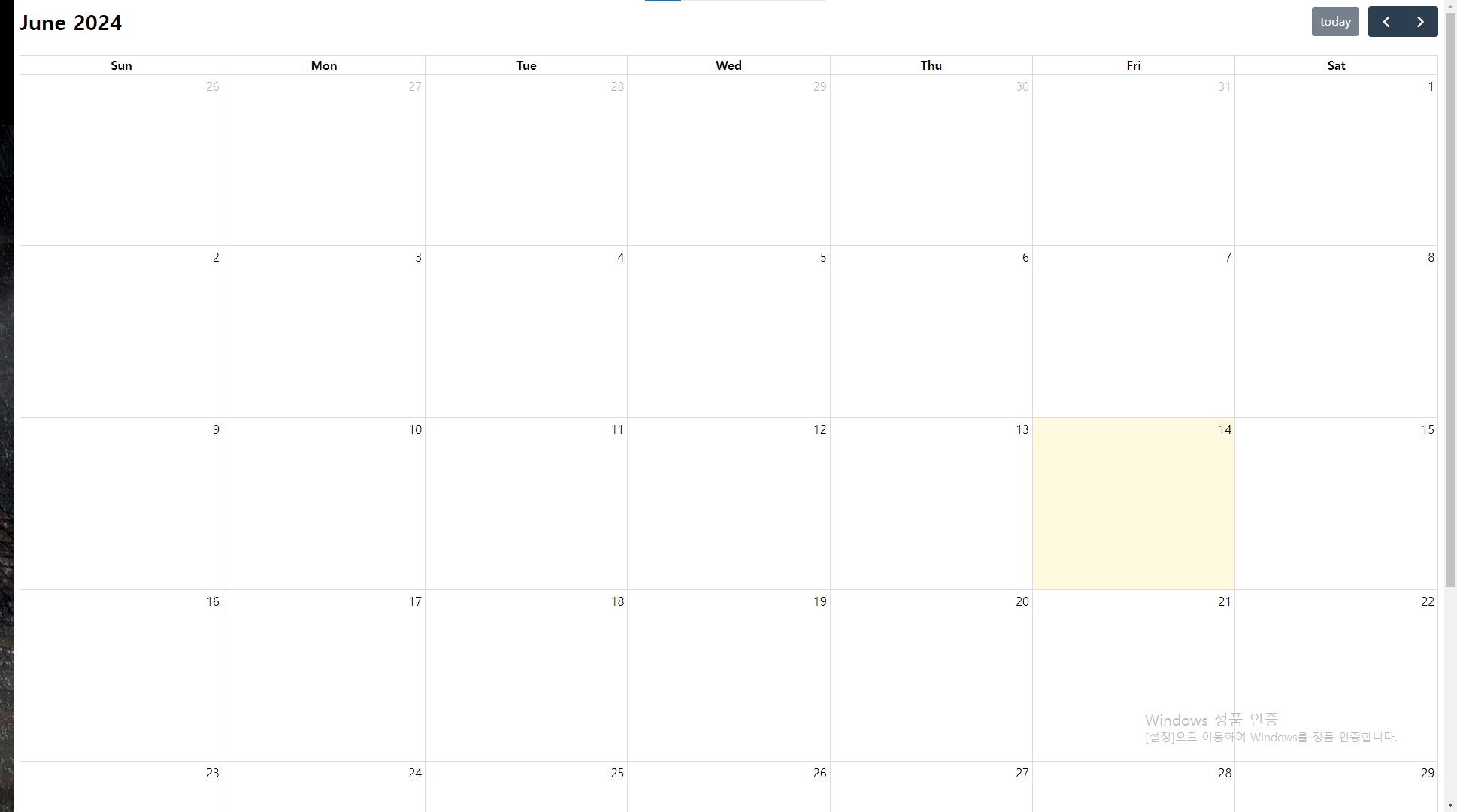
4. id가 calendar인 div영역 안에 FullCalendar가 만들어져 있는 모습을 확인할 수 있다.
[FullCalendar JS 적용 Source]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- FullCalendar JS 알집 파일을 이용한 방법 -->
<!-- <script type="text/javascript" src="/resources/js/index.global.min.js"></script> -->
<!-- FullCalendar JS CDN을 이용한 방법 -->
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.14/index.global.min.js"></script>
</head>
<body>
<div id="calendar"></div>
</body>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView : 'dayGridMonth'
});
calendar.render();
});
</script>
</html>
[FullCalendar JS 적용 View]

기본적으로 FullCalendar JS는 CDN, 버전별 압축파일, 등을 제공하여 캘린더를 만들수 있도록 제공한다. 이때 사용하게 될 번들 파일인 '/fullcalendar/index.global.js'는 기본 번들이 있고 프리미엄 버전 그리고 개별 플러그인으로 존재한다. 기본적으로는 기본 번들에 해당하는 'index.global.js'를 이용하면 되고 더 다양한 기능을 제공 받길 원한다면 프리미엄 번들에 해당하는데 ' /fullcalendar-scheduler/index.global.js'를 이용하면 된다.
FullCalendar JS를 소개하는 내용은, FullCalendar 공식 홈페이지에 내용을 적극 참고하여 작성된 글임을 명시합니다. 모든 내용은 공식 홈페이지 메인 내용 및 Documents 를 기반으로 작성하였습니다.
@Junesker
'OPEN SOURCE > FullCalendar' 카테고리의 다른 글
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 4, 선택 기능 (Selectable Options) (0) | 2025.02.10 |
|---|---|
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 3, 이벤트 관련 설정 (Event Settings) (2) | 2025.02.06 |
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 2, 날짜 및 시간 설정 (Date & Time) (0) | 2024.06.24 |
| [FullCalendar] 풀캘린더(FullCalendar) 속성 - 1, 기본 설정 (General Settings) (0) | 2024.06.17 |
| [FullCalendar] 풀캘린더(FullCalendar)란? (2) | 2024.06.13 |