
풀캘린더(FullCalendar) 속성 - 3
FullCalendar JS를 활용하다 보면 굉장히 다양한 속성과 이벤트를 볼 수 있다. 여러 속성들이 어떤 특징들을 가지고 있는지, 풀캘린더가 가지고 있는 이벤트에는 어떤 것들이 있으며 해당 이벤트는 어떤 동작들을 포함하고 있는지 등등에 대해서 잘 모를 때가 많다. FullCalendar JS 공식 홈페이지에서 제공하는 Documents 파일을 보긴 하지만 Docs 문서들을 확인하는 게 아직 익숙지 않은 사람은 문서 보는 방법조차 어려울 수 있다. 그래서 FullCalendar JS에서 사용할 수 있는 속성들을 하나식 살펴보고자 한다. 물론 100% 모든 속성들을 전부 보면 좋겠지만, 가장 중요한 속성들 위주로 확인해 보고 그 외에 속성들은 직접 Documents를 확인해 보길 바란다.
📆 3. 이벤트 관련 설정 (Event Settings)
events
' 달력에 표시 될 이벤트 개체의 배열 '
FullCalendar에 일정 데이터를 나타낼 때 events 속성을 통해서 설정할 수 있다. events 속성은 일정 값들을 배열 형태로 관리한다. 배열 형식에 맞춰 'title', 'start', 'end', 'allDay' 등등과 같은 속성들이 포함된 객체 정보들을 활용하여 일정을 표시한다. 그리고 배열의 마지막 이벤트 뒤에는 쉼표가 꼭 없어야 한다. (Internet Explorer에서 에러가 발생) 위 내용에 대한 부분도 현재 시점에서 봤을 때에는 IE가 서비스 종료가 된지 이미 오래전이라 문제는 없겠지만, 아직도 IE를 사용하는곳이 있을 수 있다. 그렇기 때문에 공식문서에서 이야기하는 내용을 알고만 있자!
// 1. 배열의 형태로 구성하기
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: [
{ title: '일정1', start: '2025-02-10' }, // 하루 일정
{ title: '일정2', start: '2025-02-12', end: '2025-02-15' }, // 기간 일정
{ title: '일정3', start: '2025-02-18T14:00:00', allDays: false } // 시간 포함 일정
]
});
calendar.render();
// 2. 외부 링크로 연결 (url)
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: [
{ title: '웹 세미나 참가하기', start: '2025-02-25', url: 'https://example.com/webinar' }
]
});
calendar.render();
// 3. JSON URL로 불러오기
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: '/api/events' // 서버에서 일정 JSON 데이터 로드
});
calendar.render();
// 4. Ajax로 데이터 불러오기
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: function(fetchInfo, successCallback, failureCallback) {
$.ajax({
url: '/api/getEvents',
dataType: 'json',
data: {
start: fetchInfo.startStr,
end: fetchInfo.endStr
},
success: function(response) {
successCallback(response); // 일정 로드 성공 시 표시
},
error: function() {
failureCallback(); // 에러 처리
}
});
}
});
calendar.render();
Calendar 객체를 생성할 때, events 속성에 배열 형태를 만들고 해당 값으로 객체들을 만들어간다. 객체 안에서 사용중인 여러 속성들이 존재하는데 각각의 속성들은 아래 표를 통해서 확인할 수 있도록 하자.
events 속성 확장형
이벤트 확장형 옵션에 해당하는 이벤트 소스는 이벤트 소스 옵션들을 설정할 수 있는데, 여러 이벤트 소스를 지정하고 특정 옵션을 특정 이벤트에만 적용하려는 경우에 유용한다. 그렇기 때문에 기존 events 속성과는 작성 방식이 조금 다르다. eventsSources 속성을 이용하여 여러 events를 객체형태로 만들어서 등록한다.
events 속성안에 여러 객체정보들을 만들 때 사용가능한 속성이 존재한다. 해당 일에 나타날 일정 내용들은 여러 속성정보에 해당하는 'id', 'groupId', 'allDay', 'start', 'end', 'startStr', 'endStr' 등등과 같은 속성정보를 통해서 나타낼 수 있다.
| 번호 | 속성 | 내용 |
| 1 | id | - 이벤트의 고유 식별자 |
| 2 | groupId | - 이벤트를 한꺼번에 처리할 수 있도록 그룹핑 된 식별자 |
| 3 | allDay | - 해당 뷰의 'allDay'인 하루종일 이벤트를 표시할지 여부를 결정 - 상태 값이 'true'인 경우 시간 텍스트가 함께 표시되지 않는다. |
| 4 | start | - 현재 timeZone을 따르는 날짜 객체 - 시작일을 표시 |
| 5 | end | - 현재 timeZone을 따르는 날짜 객체 - 종료일을 표시하고 지정되지 않는 경우 null ** 배타적, 종료일이 '2024-06-19'일 때 종료되는 시점은 '2024-06-20'이 되기 전이다. |
| 6 | startStr | - 시작일의 문자열 표현(ISO8601) - 시작일에 포함시킬 텍스트(하루 종일 진행되는 경우 시간 부분이 없음.) |
| 7 | endStr | - 종료일의 문자열 표현(ISO8601) - 종료일에 포함시킬 텍스트(하루 종일 진행되는 경우 시간 부분이 없음.) |
| 8 | title | - 이벤트에 표시될 텍스트(일정명) |
| 9 | url | - 사용자가 이벤트를 클릭할 때 방문하게 될 URL - 동작 제어의 자세한 내용은 eventClick callback 참조 |
| 10 | classNames | - class명 문자열 배열 - 랜더링된 이벤트에 첨부할 className을 결정 |
| 11 | editable | - 특정 이벤트에 대해 편집 가능한 설정을 재정의하는 값(true/false) - true일 경우, 일정 bar를 선택하거나 드래그 할 수 있다. - false일 경우, 일정 bar를 선택하거나 드래그할 수 없다. |
| 12 | startEditable | - 특정 이벤트에 대한 eventStartEditable 설정을 재정의 하는 값(true/false) - 드래그를 통해 이벤트의 시작 시간을 편집할 수 있도록 허용 |
| 13 | durationEditable | - 특정 이벤트에 대한 eventDurationEditable 설정을 재정의 하는 값(true/false) - 크기 조정을 통해 이벤트 기간을 편집할 수 있도록 허용 |
| 14 | resourceEditable | - 특정 이벤트에 대한 eventResourceEditable 설정을 재정의 하는 값(true/false) - 사용자가 리소스 간에 이벤트를 드래그할 수 있는지 여부를 결정 |
| 15 | display | - 이벤트의 랜더링 유형 - 랜더링 유형은 'auto', 'block', 'list-item', 'background', 'inverse-background', 'none' 이 있다. - auto : default, daygrid에 있을 때 하루 종일 또는 며칠 동안 진행되는 경우 이벤트를 단색 직사각형으로 랜더링 한다. 시간이 지정된 이벤트인 경우 점으로 랜더링된다. - block : daygrid에 있는 경우 이벤트를 단색 직사각형으로 랜더링한다. - list-item : daygrid에 있는 경우 이벤트를 점으로 랜더링한다. - background : 배경 하이라이트로 나타나는 이벤트, 정사각형에 색깔만 표시됨. - inverse-background : background와 비슷하지만, 반대쪽 공간을 배경 하이라이트로 나타낸다. - none : 이벤트를 랜더링하지 않는다. |
| 16 | overlap | - 특정 이벤트에 대한 eventOverlap 설정을 재정의하는 값 - false인 경우, 해당 이벤트가 다른 이벤트 위로 드래그/크기 조정되는 것을 방지한다. - false인 경우, 다른 이벤트가 해당 이벤트 위로 드래그/크기 조정되는 것을 방지한다. |
| 17 | constraint | - 특정 이벤트에 대한 eventConstraint 재정의 - 이벤트 드래그 및 크기 조정을 특정 시간 창으로 제한한다. - 일정 주별, 시간별, groupId 등으로 범위를 제한하여 이벤트를 제한한다. |
| 18 | backgroundColor | - 특정 이벤트에 대한 eventBackgroundColor 재정의 - 캘린더의 모든 이벤트에 대한 배경색을 설정한다. - '#f00', '#ff0000', '.rgb(255,0,0)', 'red'와 같은 CSS 색상 형식을 사용할 수 있다. |
| 19 | borderColor | - 특정 이벤트에 대한 eventBorderColor 재정의 - 캘린더의 모든 이벤트에 대한 테두리 색상을 설정한다. - '#f00', '#ff0000', '.rgb(255,0,0)', 'red'와 같은 CSS 색상 형식을 사용할 수 있다. |
| 20 | textColor | - 특정 이벤트에 대한 eventTextColor 재정의 - 캘린더의 모든 이벤트에 대한 텍스트 색상을 설정한다. - '#f00', '#ff0000', '.rgb(255,0,0)', 'red'와 같은 CSS 색상 형식을 사용할 수 있다. |
| 21 | extendedProps | - 구문 분석 중에 지정된 기타 속성을 보유하는 일반 객체 - 명시적으로 지정된 ExtendedProps Hash의 속성과 기타 비표준 속성을 받는다. |
| 22 | source | - 해당 이벤트가 발생한 이벤트 소스에 대한 참조 - addEvent를 통해 이벤트가 동적으로 추가되고 source 매개변수가 지정되지 않은 경우 null |
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView : 'dayGridMonth',
events: [
{
title: '일정명입니다.',
start: '2024-06-19T09:00:00',
end: '2024-06-19T12:50:00',
startStr: 'Start 텍스트', // 일정 bar에 출력이 되지는 않음
endStr: 'End 텍스트', // 일정 bar에 출력이 되지는 않음
classNames:['custom-className1','custom-className2'],
editable: false,
display: 'block', // 직사각형 bar가 나타난다.
overlap: false,
backgroundColor: 'red',
borderColor: 'blue',
textColor: 'white'
}
]
});
위 와 같은 속성들을 활용하여 캘린더의 events 속성의 객체정보를 만들 수 있다. 일정명은 '일정명입니다.', 시작일과 종료일은 '2024년 6월 19일 오전 9시부터 2024년 6월 19일 오후 12시 50분', 시작 문자열과 끝 문자열은 'Start 텍스트', 'End 텍스트', 해당 일정 bar에 생성될 class는 'custom-className1', 'custom-className2', 드래그 및 크기 조정 불가능, 일정 보여지는 view 옵션은 직사각형 bar가 나타날 'block', 이벤트와 이벤트가 겹치지 않게 하기 위한 overlap false 등등의 설정들을 이용해서 events 객체정보를 설정했다.
각 설정에 의해서 만들어진 캘린더 View이다. 보통은 저렇게 많은 속성 정보를 활용하기 보다는 값으로서 출력할 수 있는 형태의 속성들을 활용하여 캘린더 일정을 핸들링한다. 그렇지만, 각 속성들의 설정에 따라서 events 속성이 가지고 있는 일정 배열의 데이터를 좀 더 detail하게 관리할 수 있는 장점은 있을 수 있다. 아래의 events 속성이 여러 속성들에 의해서 설정된 데이터의 현황이다.
events 속성의 배열 형태의 값으로 1개의 일정 데이터를 추가하였다. 배경색 설정, 테두리 색 설정, class명을 'custom-className'으로 2개 설정하였고, 보여지는 방식, 편집 여부, 시작일, 종료일, 일정명 등등을 여러 속성정보를 통해 설정하면 calendar 객체안에 events 속성 정보를 열어보면 왼쪽과 같이 데이터의 현황을 확인할 수 있다. 우리가 여러 속성들을 관리하고 여러 속성들을 통해서 원하는 갑을 컨트롤 하는 건, 가장 큰 궁극적인 목적은 일정 데이터를 출력하기 위한 값을 설정하는데에 있지만, 데이터 출력 이외에 다양한 속성 정보를 통해 다양한 기능들로의 핸들링을 하기 위해서이기도 하다. events 속성은 내가 배열의 형태로 추가한 여러 일정 데이터를 index의 형태로 관리하는데, groupId 형태로 묶어서도 컨트롤을 할 수도 있고, 각 className으로도 핸들링 할 수도 있을것이다. 더 다양한 속성정보와 속성 정보에 따른 내용은 본 작성글 1,2 또는 공식문서를 통해서 확인할 수 있도록 합시다.
eventColor
' 달력에 있는 모든 이벤트의 배경 과 테두리 색상을 설정 '
eventColor 속성은 캘린더에 표시되는 모든 일정(Event)의 기본 배경색을 설정하는 속성입니다. 모든 Event의 일정을 일괄 색상 적용할 수 있고 빠른 스타일링이 가능합니다. 개별 일정을 컨트롤하기 위한 설정보다는 낮은 우선순위를 가지고 있어 전체 이벤트 수정을 진행한다 하더라도 개별 일정을 수정하면 개별 일정이 우선으로 작업됩니다. Event의 색상은 CSS 색상 형식('#ff00', '#ff0011', 'rgb(255,0,0)', 'red')을 사용할 수 있습니다. eventBackgroundColor, eventBorderColor, eventTextColor 옵션을 통해 더욱 세부적인 표현을 사용할 수 있습니다. 그리고 color 옵션을 사용하여 소스별로 재정의하거나, 이벤트별로 재정의 할 수 있습니다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
eventColor: '#3788d8', // 기본 일정 색상 (파란색)
events: [
{ title: '일정1', start: '2025-02-10' },
{ title: '일정2', start: '2025-02-12' },
{ title: '일정3', start: '2025-02-15' }
]
});
calendar.render();

eventColor와 개별 일정 색상 비교
✅ 개별 일정에 backgroundColor 사용 시
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
eventColor: '#3788d8', // 기본 파란색
events: [
{ title: '긴급 일정', start: '2025-02-14', backgroundColor: '#ff0000' }, // 빨간색
{ title: '정기 일정', start: '2025-02-18' } // 기본 파란색
]
});
calendar.render();

기본적인 일정과 긴급한 일정에 대한 부분들을 색깔을 별도로 설정하여 캘린더에 출력할 수 있다. 전체적인 일정에 같은 색깔로 부여할 수 있지만, 개별 일정을 설정할 때 'backgroundColor' 속성을 통해 개별 일정 색상을 설정할 수 있다.
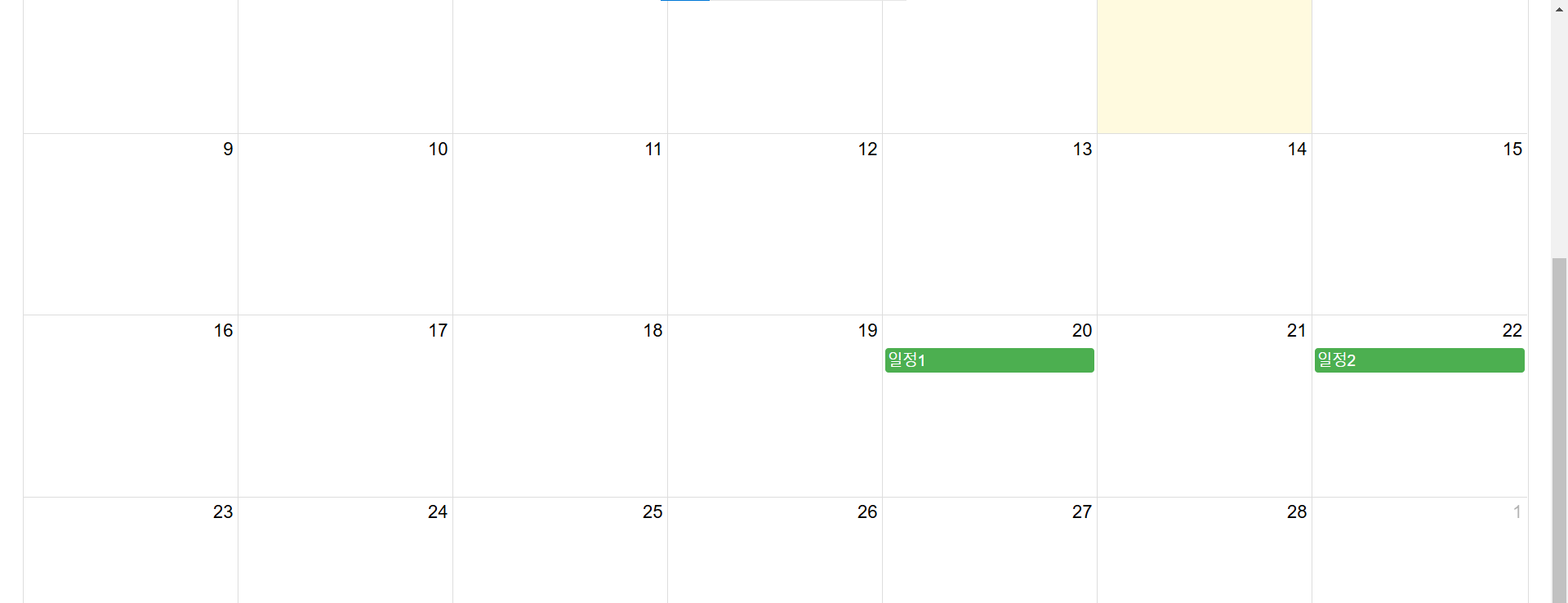
eventTextColor로 글자 색상 변경
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
eventColor: '#4caf50', // 초록색 배경
eventTextColor: '#ffffff', // 흰색 글자
events: [
{ title: '일정1', start: '2025-02-20' },
{ title: '일정2', start: '2025-02-22' }
]
});
calendar.render();

editable
' 달력에 있는 이벤트를 수정할 수 있는지 여부를 결정 '
editable 옵션은 이벤트를 드래그 하고 크기를 조정할 수 있는지 여부를 결정합니다. 동시에 두가지 옵션을 컨트롤 할 수 있습니다. 두 가지 옵션을 원하지 않는 경우 더 구체적으로 컨트롤 할 수 있는 eventStartEdition 및 eventDurationEditable을 사용할 수 있습니다. 해당 옵션은 필수 플러그인( '@fullcalendar/core' )이 필요합니다. 해당 플러그인은 'index.global.js'에 포함되어 있어 global.js를 사용한다면 무리없이 사용할 수 있다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
editable: true
// editable: false
});
calendar.render();
});
editable 옵션이 'false'로 비활성화 되어 있다면 위 영상처럼 이동 및 resize가 불가능하다. 하지만 옵션 값을 'true'인 활성으로 설정한다면 이동 및 resize가 가능하다.
dayMaxEvents
' 하루에 표시할 수 있는 최대 이벤트 개수 '
dayMaxEvents는 캘린더에서 하루에 표시할 수 있는 최대 이벤트 개수를 설정하는 속성으로 해당 값보다 더 많은 이벤트가 있을 경우, 나머지 이벤트 부분은 '+더보기'링크로 표시됩니다. 해당 링크를 클릭하면 해당 날짜의 모든 이벤트를 확인할 수 있는 팝업 또는 확장 뷰가 열립니다. dayMaxEvents 속성을 활용하면 하루에 이벤트가 많은 날 보다 깔끔한 일정을 표기할 수 있고 '+더보기'와 같은 링크로 나머지 이벤트를 관리 할 수 있습니다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: [
{ title: '회의 1', start: '2025-02-10' },
{ title: '회의 2', start: '2025-02-10' },
{ title: '회의 3', start: '2025-02-10' },
{ title: '회의 4', start: '2025-02-10' },
{ title: '회의 5', start: '2025-02-10' }
],
dayMaxEvents: 3 // 하루에 최대 3개의 이벤트만 표시
// dayMaxEvents: true // true로 설정 시, 적절한 개수로 자동 설정됨
});
calendar.render();
});
dayMaxEvents 속성의 원하는 일정 수를 입력할 수도 있지만, 'true' 값으로도 설정할 수 있다. 속성의 값을 true로 설정 시에는 자동으로 적절한 일정 개수로 제한됩니다.

'+2 more' 버튼을 클릭했을 때 팝업과 같은 창이 나타나면서 전체 일정을 확인할 수 있는데, more 버튼을 클릭 시 이벤트를 직접 제어하고 싶다면 'moreLinkClick' 속성을 통해 클릭 했을 때의 이벤트를 제어할 수 있다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: [
{ title: '회의 1', start: '2025-02-10' },
{ title: '회의 2', start: '2025-02-10' },
{ title: '회의 3', start: '2025-02-10' },
{ title: '회의 4', start: '2025-02-10' },
{ title: '회의 5', start: '2025-02-10' }
],
dayMaxEvents: 3, // 하루에 최대 3개의 이벤트만 표시
// dayMaxEvents: true // true로 설정 시, 적절한 개수로 자동 설정됨
moreLinkClick: function(info) {
alert('더보기 클릭: ' + info.date);
// 여기서 팝업을 열거나 다른 행동을 정의할 수 있음
return false; // 기본 팝업 열림 방지(false: 팝업 열림, true: 팝업 안열림)
}
});
calendar.render();
});
eventOverlap
' 드래그하고 크기를 조절하는 이벤트가 서로 겹칠 수 있는지 여부를 결정 '
eventOverlap 속성은 일정(Event)이 서로 겹칠 수 있는지 여부를 제어하는 속성입니다. 겹침 허용/차단 둘 중에 하나로 설정할 수 있고 기본값은 'true' 입니다. 설정이 'false'로 비활성화 된다면 어떠한 이벤트도 겹칠 수 없습니다. 이벤트 겹침에 대한 함수가 설정되어 있는 경우라면, 이벤트를 드래그하거나 크기를 조정할 때와 같이 교차하는 이벤트가 쌍이 있을 때마다 함수가 호출됩니다. 함수호출은 eventOverlap 속성의 값이 'true'로 활성화되어 있는 상태여야 하며, 두 이벤트 모두가 하루 종일인 경우에만 겹침을 혀용합니다.
// 기본 설정
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
events: [
{ title: '일정1', start: '2025-02-10T10:00:00', end: '2025-02-10T12:00:00' },
{ title: '일정2', start: '2025-02-10T11:00:00', end: '2025-02-10T13:00:00' }
]
});
calendar.render();
// 특정 일정에만 겹침 활성화 (function을 이용한 방법)
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
eventOverlap: function(stillEvent, movingEvent) {
// "중요 일정"은 겹칠 수 없음
if (stillEvent.title === '중요 일정1') {
return false; // 겹침 금지
}
return true; // 나머지는 겹침 허용
},
editable: true,
events: [
{ title: '중요 일정1', start: '2025-02-12T09:00:00', end: '2025-02-12T11:00:00' },
{ title: '일반 일정2', start: '2025-02-12T10:00:00', end: '2025-02-12T12:00:00' }
]
});
calendar.render();

속성 요약
| 속성 | 설명 | 예제 값 |
| eventOverlap | 일정 간 겹침 허용 여부 | true, false, function |
| overlap (개별 일정) | 해당 일정에 대한 겹침 허용 여부 | true, false |
nowIndicator
' 현재 시간을 나타내는 마커를 표시할 지 여부 '
사용자가 달력을 보는 동안 표시기가 현재 날짜의 시간을 표시합니다. 해당 옵션의 설정은 'TimeGrid'와 같은 시간을 확인할 수 있는 해당 영역에서 확인할 수 있습니다. 예를 들어, 현재 2025년 02월 03일 오후 17시 10분이라고 가정한다면, 해당 일자의 해당 시간 영역의 표시기가 빨간색 선으로 표시되는걸 확인할 수 있습니다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
nowIndicator : true
// nowIndicator : false
});
calendar.render();
});
달력 내, 해당 날짜의 현재 시간을 표시기가 자동으로 표시되기 때문에 현재의 시간을 모니터링 하는데 유용합니다.
titleFormat
' headerToolbar의 제목에 표시될 텍스트를 설정 '
headerToolbar 옵션을 설정하면 'title'에 해당하는 날짜 텍스트를 출력하게 되는데 날짜 텍스트를 어떤 형식으로 출력할지를 결정할 수 있다. titleFormat을 이용하여 년, 월, 일을 다양한 형식의 폼으로 맞춰서 출력할 수 있는데 'year', 'month', 'day', 'weekday' 속성을 활용하면 년/월/일을 설정할 수 있다.
| 속성 | 값 | 출력 예 |
| year | numeric | '2024' |
| 2-digit | '24' | |
| month | long | 'September' |
| short | 'Sep' | |
| narrow | 'S' | |
| numeric | '1' | |
| 2-digit | '01' | |
| day | numeric | '3' |
| 2-digit | '03' | |
| weekday | long | 'Wednesday' |
| short | 'Wed' | |
| narrow | 'W' | |
| hour | numeric | '5' |
| 2-digit | '05' | |
| minute | numeric | '6' |
| 2-digit | '06' | |
| second | numeric | '9' |
| 2-digit | '09' | |
| hour12 | true | 12시간제 |
| false | 24시간제 | |
| timeZoneName | short | 'long'은 FullCalendar에서 제공 X |
위 표에서 나타나듯이 각 속성에 해당 속성 값을 이용하여 내가 원하는 출력 형태의 텍스트로 'title'의 형태를 변경하여 출력할 수 있다. 기존 default로 제공되는 title을 이용해도 무방하지만 자기만의 title을 만들 때 유용할 것이다.
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
views: {
dayGridMonth: {
titleFormat: {
year: 'numeric',
month: '2-digit',
day: '2-digit'
}
}
}
});
'title'에 나타나고 있는 날짜 형식의 문자열을 속성과 속성 값들을 이용하여 출력도 가능하지만, Moment JS와 같은 플러그인을 이용해도 훨씬 간단하게 출력할 수 있다. 그리고 'titleFormat' 속성에 function을 지정해 직접 서식 지정도 가능하다.
buttonText
' headerToolbar, footerToolbar의 버튼에 표시될 텍스트 '
headerToolbar, footerToolbar에서 버튼에 표시될 텍스트를 설정합니다. 'today', 'month', 'week', 'day', 'list' 버튼의 텍스트는 default 값으로 속성명과 동일하다( 'today', 'month', 'week', 'day', 'list' ). 버튼명을 변경하고자 할 때에는 'buttonText' 속성을 이용하여 버튼명을 변경할 수 있다.
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay',
},
buttonText: {
today : '현재날짜',
month : '월',
week: '주',
day: '일',
list: '목록'
}
});
themeSystem
' 주어진 테마 시스템으로 달력을 랜더링 '
themeSystem 속성은 FullCalendar에 기본 CSS를 이용하여 달력 디자인 형태를 설정하거나 BootStrap을 이용하여 달력 디자인 형태를 설정할 수 있다. BootStrap4와 BootStrap5 버전 두 개 중 한 가지를 선택하여 설정할 수 있다. themeSystem 속성은 'standard'가 default값이고, 'bootstrap', 'bootstrap5' 두 개의 속성값이 존재한다.
BootStrap5 버전으로 달력 디자인을 설정하기 위해서는 관련 CSS와 JS가 필요하다. 상단에 link태그를 활용하여 CSS를 추가하고 하단에는 script태그를 활용하여 JS를 추가한다.
부트스트랩 5 관련 CSS와 부트스트랩 Icon관련 CSS를 추가
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css' rel='stylesheet'>
<link href='https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css' rel='stylesheet'>
부트스트랩5 관련 JS를 추가
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.14/index.global.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/bootstrap5@6.1.14/index.global.min.js"></script>
var calendar = new FullCalendar.Calendar(calendarEl, {
themeSystem: 'bootstrap5', // BootStrap5 버전으로 디자인 설정
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay',
},
buttonText: {
today : '현재날짜',
month : '월',
week: '주',
day: '일',
list: '목록'
},
events: 'https://fullcalendar.io/api/demo-feeds/events.json'
});
부트스트랩 관련 CSS와 JS를 활용하여 FullCalendar JS themeSystem을 부트스트랩5 버전의 달력 디자인으로 설정한다. 기존 검은색으로 디자인되어 있던 버튼들의 색깔과 디자인이 부트스트랩 기본 primary 종류의 색깔과 디자인으로 변경된 것을 확인할 수 있다.
FullCalendar JS를 소개하는 내용은, FullCalendar 공식 홈페이지에 내용을 적극 참고하여 작성된 글임을 명시합니다. 모든 내용은 공식 홈페이지 메인 내용 및 Documents를 기반으로 작성하였습니다.
@Junesker












댓글