
풀캘린더(FullCalendar) 속성 - 6
FullCalendar JS를 활용하다 보면 굉장히 다양한 속성과 이벤트를 볼 수 있다. 여러 속성들이 어떤 특징들을 가지고 있는지, 풀캘린더가 가지고 있는 이벤트에는 어떤 것들이 있으며 해당 이벤트는 어떤 동작들을 포함하고 있는지 등등에 대해서 잘 모를 때가 많다. FullCalendar JS 공식 홈페이지에서 제공하는 Documents 파일을 보긴 하지만 Docs 문서들을 확인하는 게 아직 익숙지 않은 사람은 문서 보는 방법조차 어려울 수 있다. 그래서 FullCalendar JS에서 사용할 수 있는 속성들을 하나식 살펴보고자 한다. 물론 100% 모든 속성들을 전부 보면 좋겠지만, 가장 중요한 속성들 위주로 확인해 보고 그 외에 속성들은 직접 Documents를 확인해 보길 바란다.
📆 6. 상호작용 (Interaction Options)
droppable
' 다른 달력의 드래그 가능한 외부 요소나 이벤트를 달력에 놓을 수 있는지 여부 '
droppable 속성은 외부 요소를 Drag & Drop으로 캘린더에 드롭할 수 있도록 활성화 하는 기능입니다. 해당 속성을 통해 외부 이벤트를 일정으로 추가할 수 있고 인터랙션을 강화하거나 jQuery UI 또는 Draggable 라이브러리와 함께 사용 가능합니다. 기본값은 false입니다.
<div id="external-events">
<p><strong>외부 일정 목록</strong></p>
<div class="fc-event" data-title="일정1">일정1</div>
<div class="fc-event" data-title="일정2">일정2</div>
</div>
<div id="calendar"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
// 외부 요소를 드래그 가능하게 설정
new FullCalendar.Draggable(document.getElementById('external-events'), {
itemSelector: '.fc-event', // 드래그 가능한 요소
eventData: function(eventEl) {
return {
title: eventEl.dataset.title // 드롭될 때 사용할 제목
};
}
});
// 캘린더 설정
var calendar = new FullCalendar.Calendar(document.getElementById('calendar'), {
initialView: 'dayGridMonth',
droppable: true, // 드롭 활성화
editable: true // 일정 수정 가능
});
calendar.render();
});
</script>

Draggable 클래스는 FullCalendar의 내장 기능이므로 jQuery UI가 별도로 필요가 없습니다. 그리고 드래그 가능한 요소에 CSS로 스타일을 추가하면 UI를 개선할 수 있습니다.
eventClick
' 사용자가 이벤트를 클릭하면 발생 '
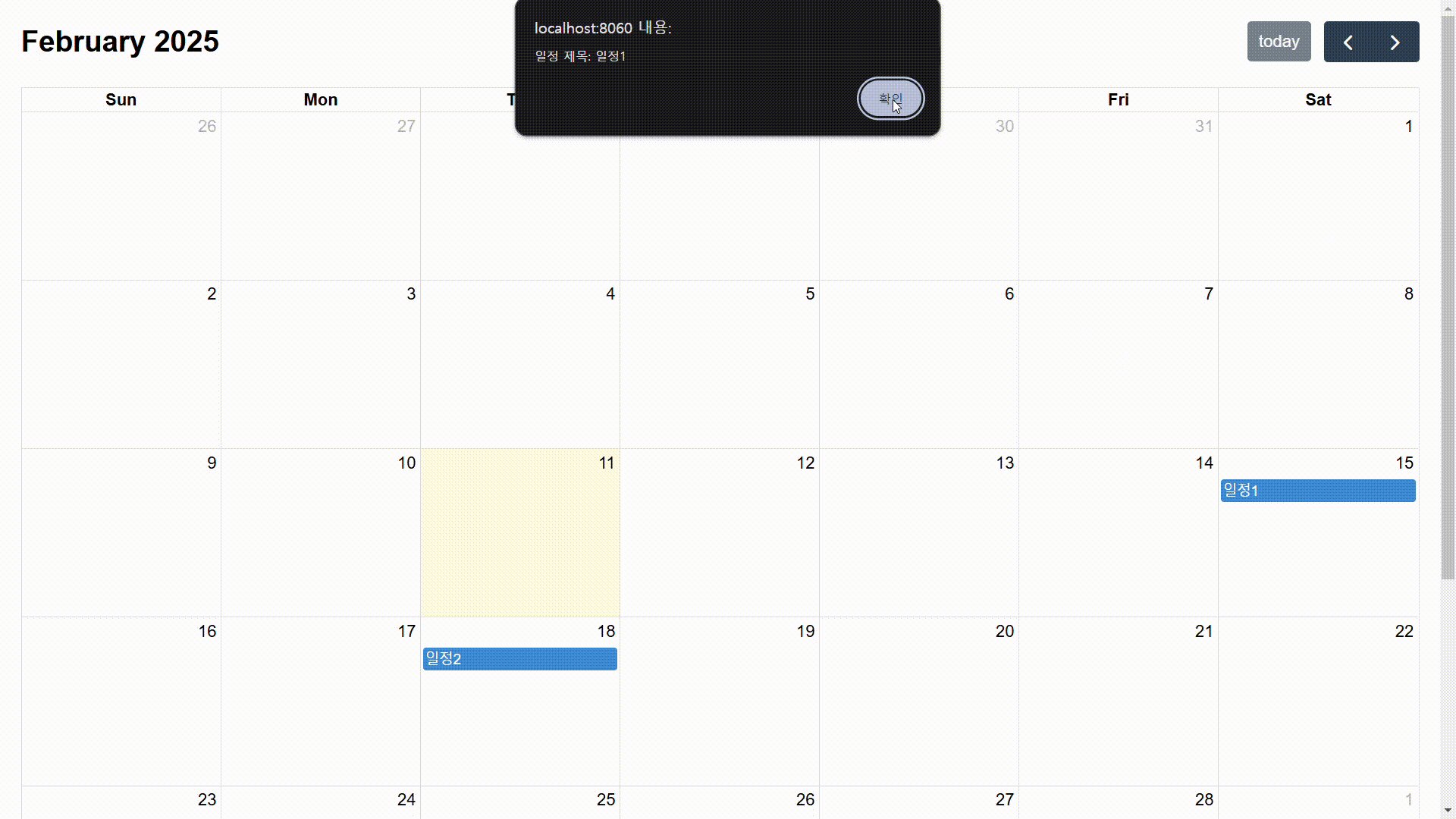
eventClick 속성은 사용자가 캘린더의 일정(event)을 클릭할 때 호출되는 이벤트 핸들러입니다. 일정을 클릭 시 팝업 표시, 상세 정보 보기, 수정, 삭제 등의 기능을 구현할 수 있고 event 객체와 jsEvent, view 정보를 제공합니다.
var calendar = new FullCalendar.Calendar(document.getElementById('calendar'), {
initialView: 'dayGridMonth',
events: [
{ title: '일정1', start: '2025-02-15', description: '프로젝트 진행 상황 논의' },
{ title: '일정2', start: '2025-02-18' }
],
eventClick: function(info) {
alert('일정 제목: ' + info.event.title); // 일정 제목 표시
}
});
calendar.render();

eventDrop
' 드래그가 중지되고 이벤트가 다른 요일/시간으로 이동할 때 발생 '
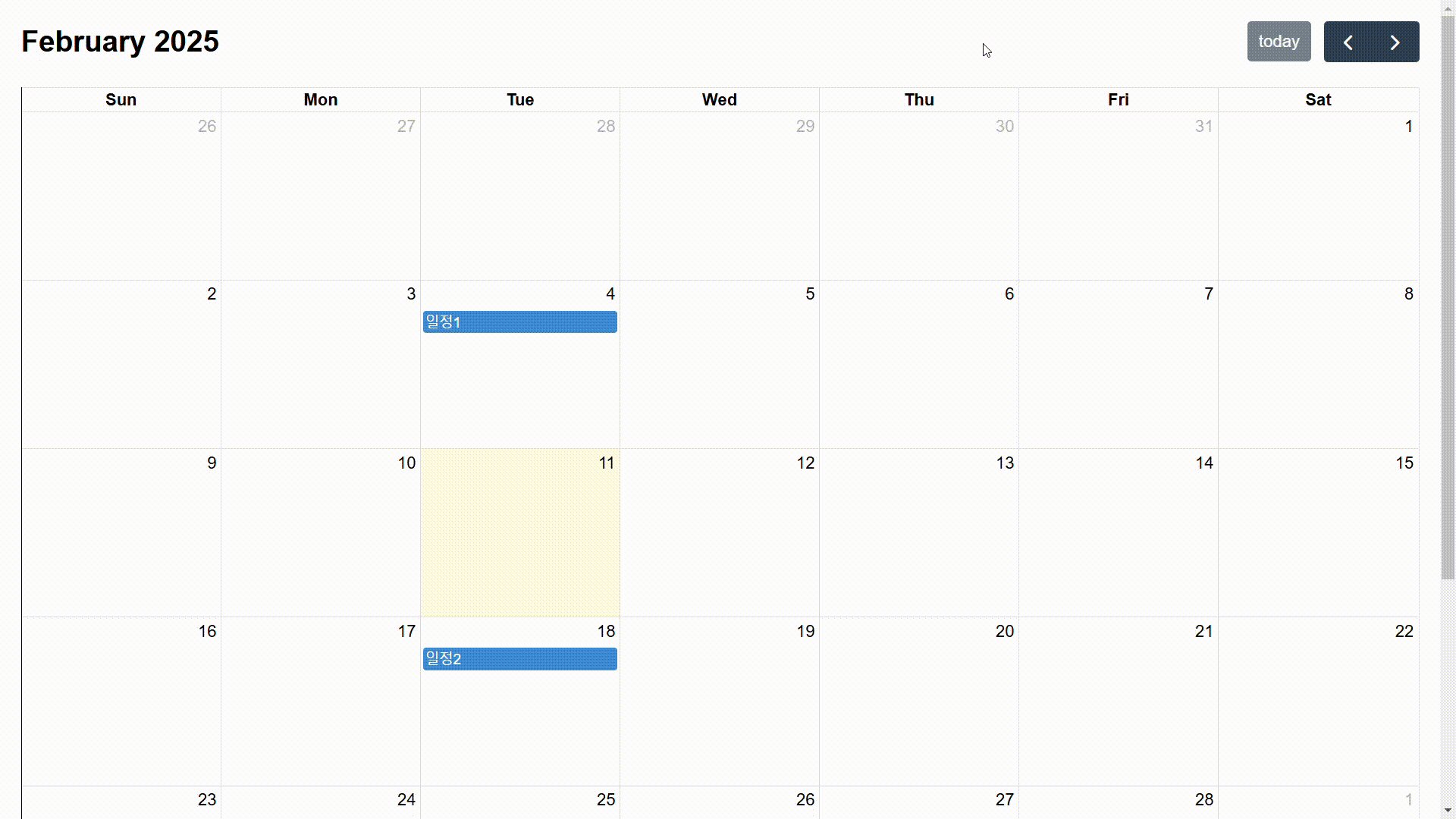
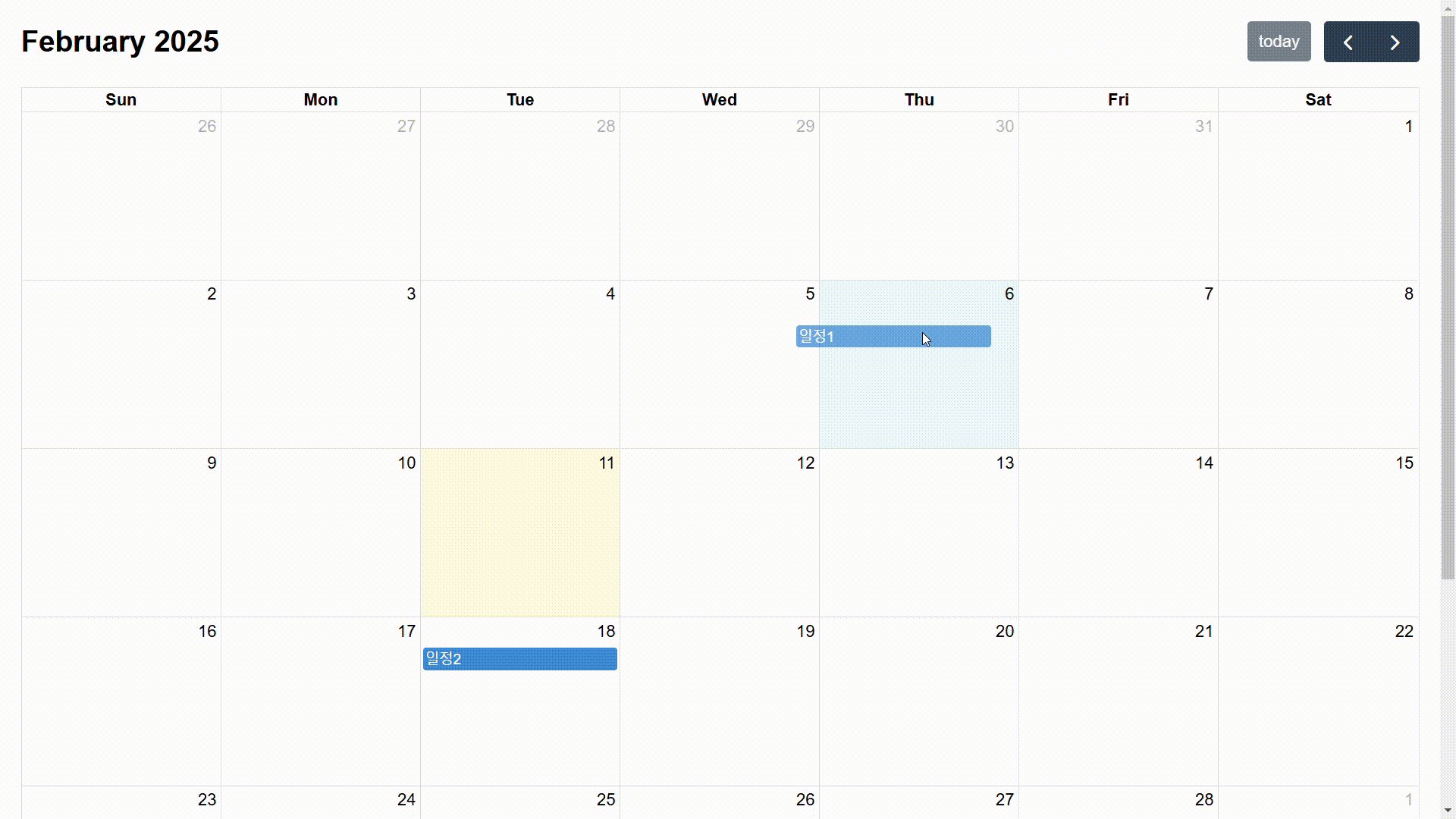
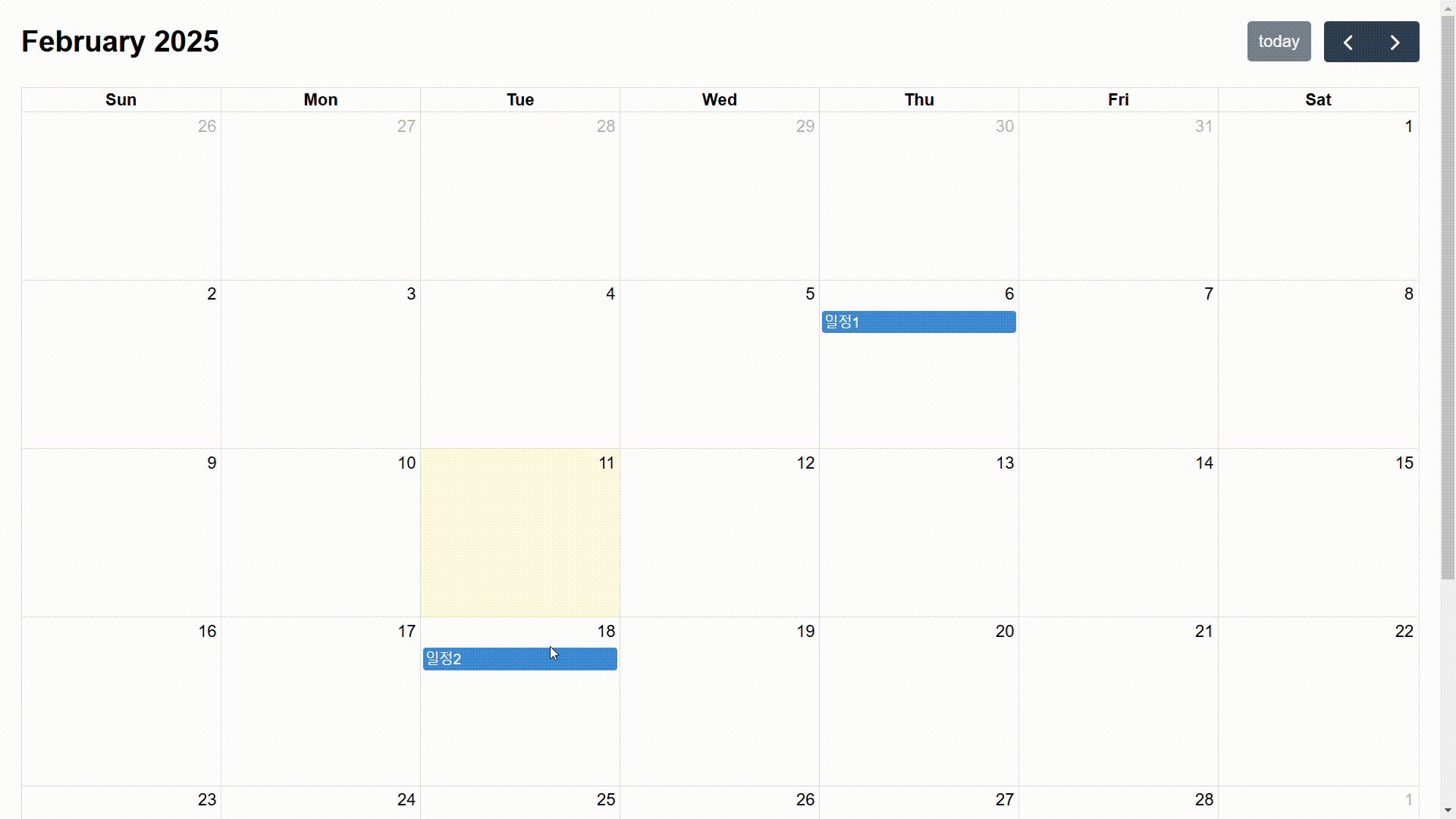
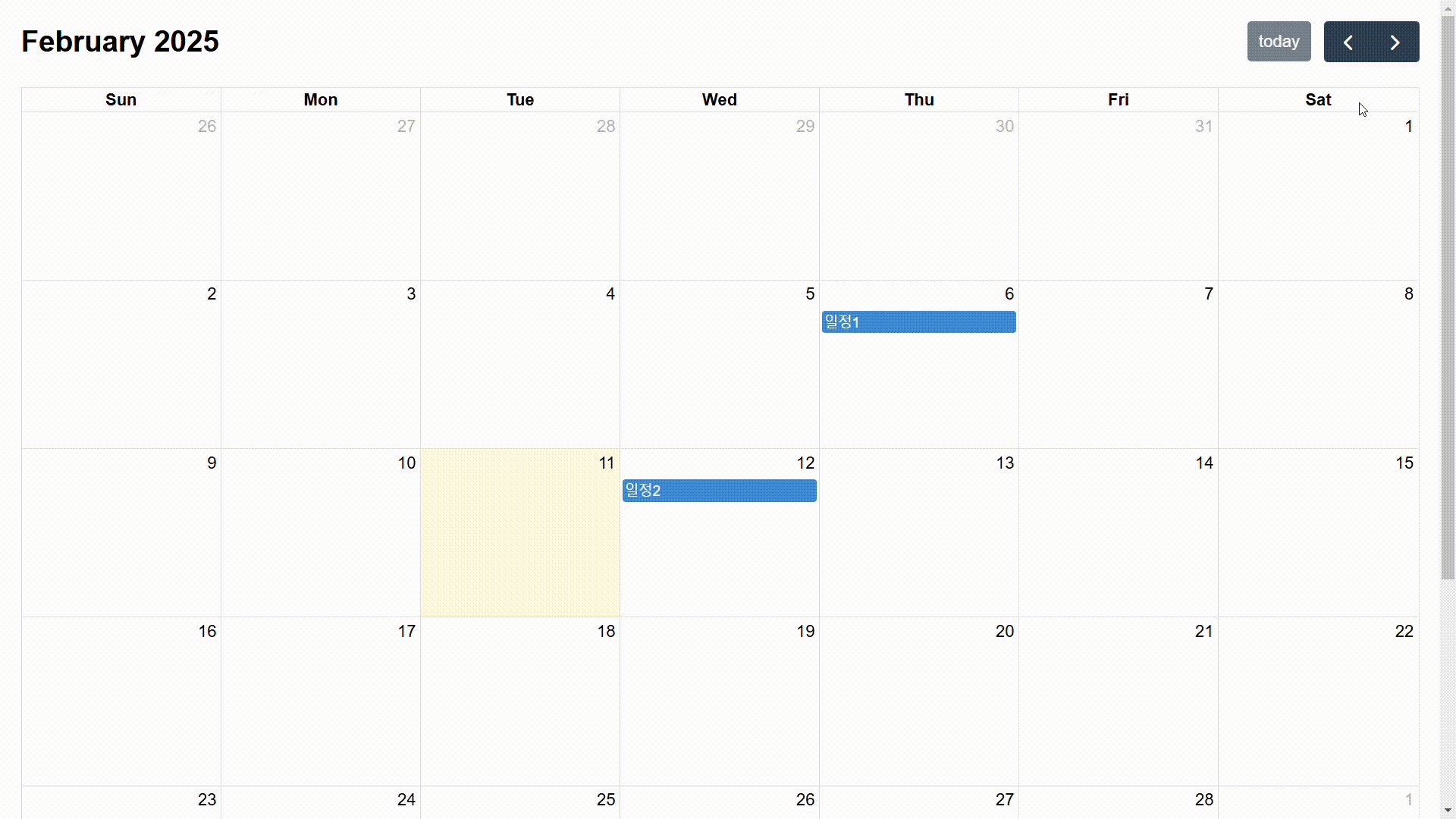
eventDrop 속성은 일정을 드래그하여 날짜나 시간을 변경할 때 호출되는 이벤트 핸들러입니다. 일정을 새로운 날짜 또는 시간으로 이동할 수 있고 이동 후 서버에 DB 업데이트 요청과 같은 기능 구현이 가능합니다.
var calendar = new FullCalendar.Calendar(document.getElementById('calendar'), {
initialView: 'dayGridMonth',
editable: true, // 일정 드래그/수정 가능
events: [
{ title: '일정1', start: '2025-02-15' },
{ title: '일정2', start: '2025-02-18' }
],
eventDrop: function(info) {
alert('새로운 날짜: ' + info.event.start.toISOString()); // 변경된 날짜 표시
}
});
calendar.render();

| 매개변수 | 설명 |
| info.event | 드래그 후 변경된 일정 객체 (title, start, end 등) |
| info.delta | 일정이 이동한 시간 차이 (예: 1일, 2시간 등) |
| info.revert() | 일정 이동을 취소하고 원래 위치로 되돌림 |
| info.jsEvent | JavaScript 이벤트 객체 (마우스 이벤트 등) |
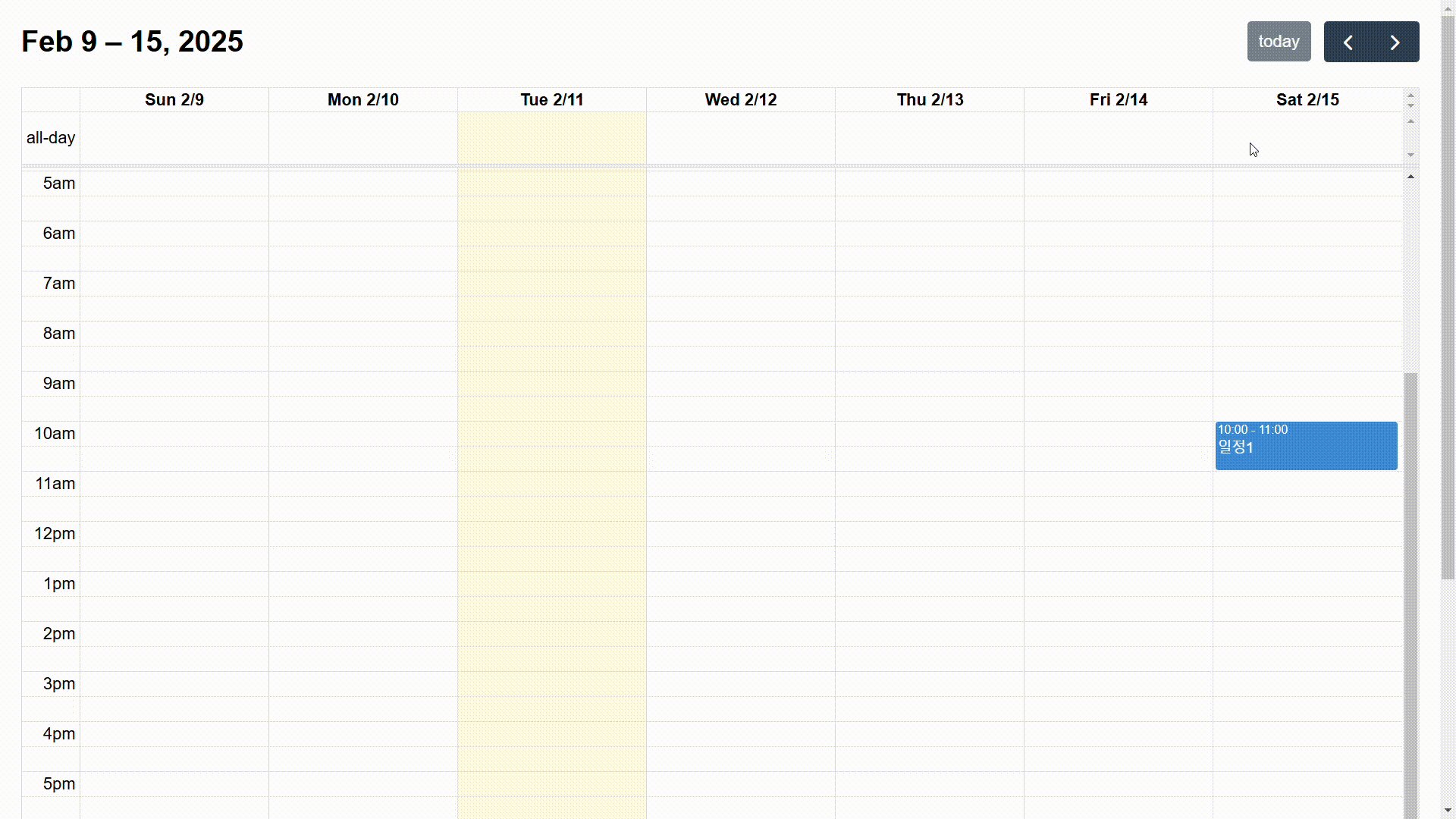
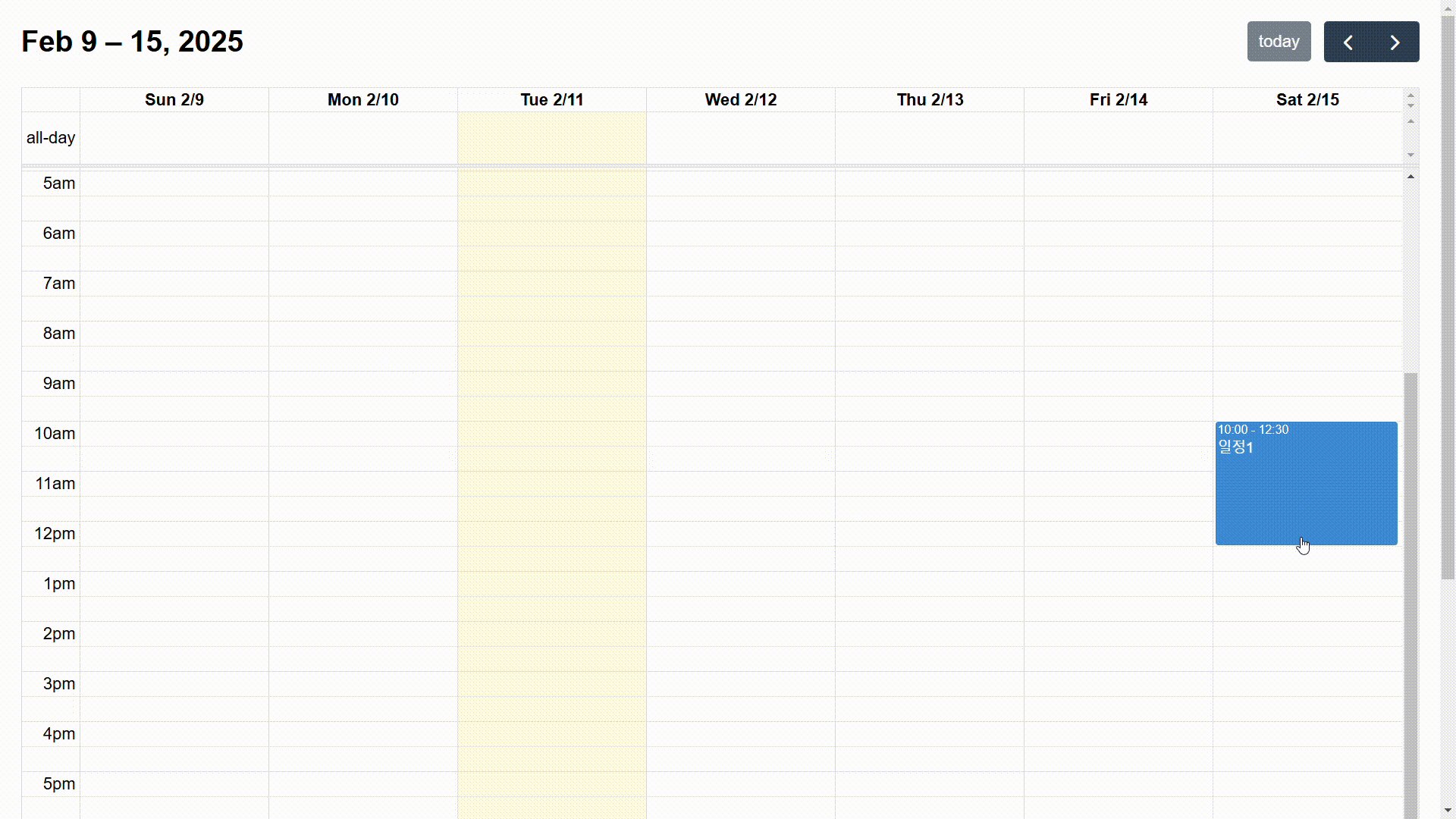
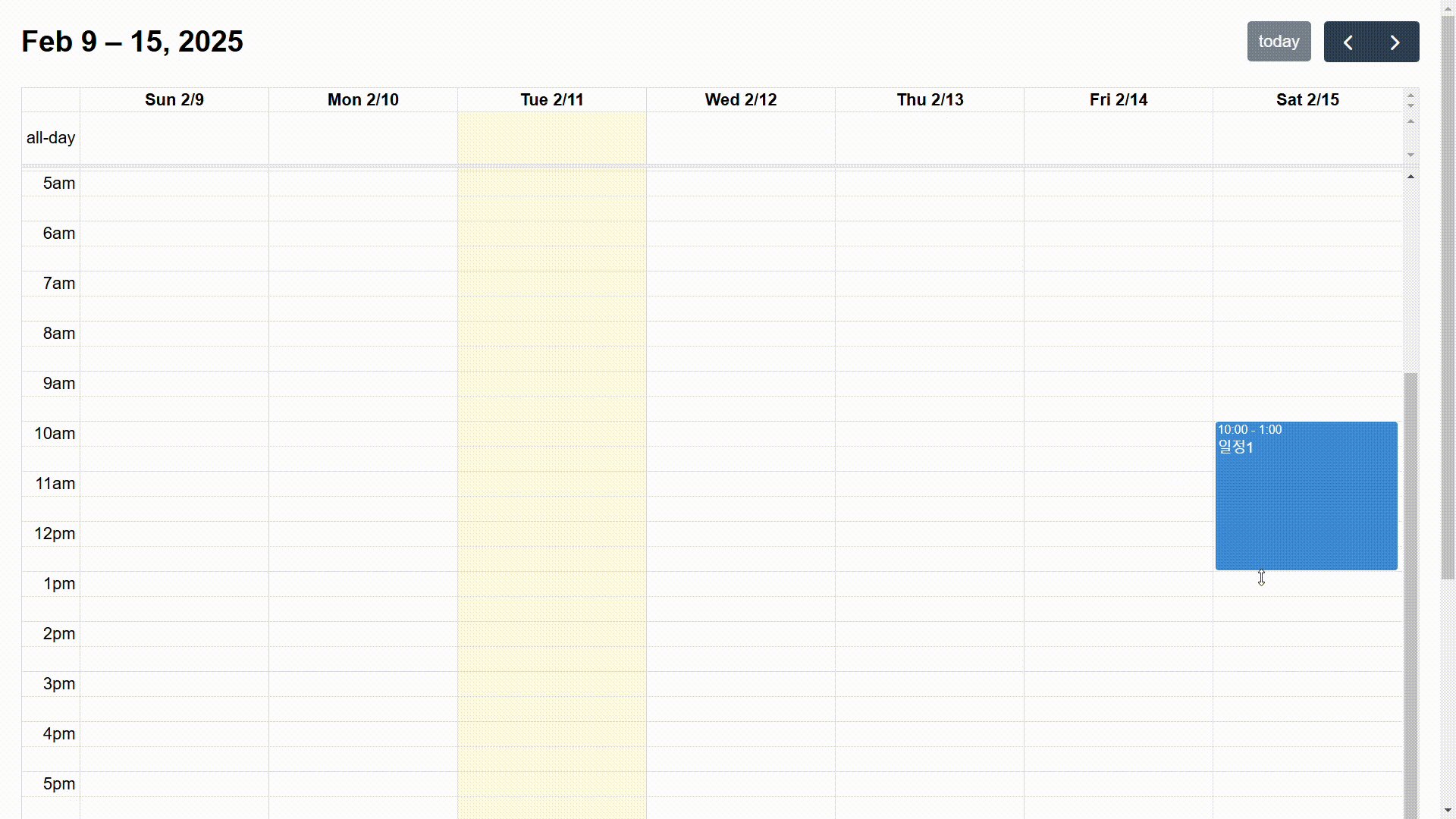
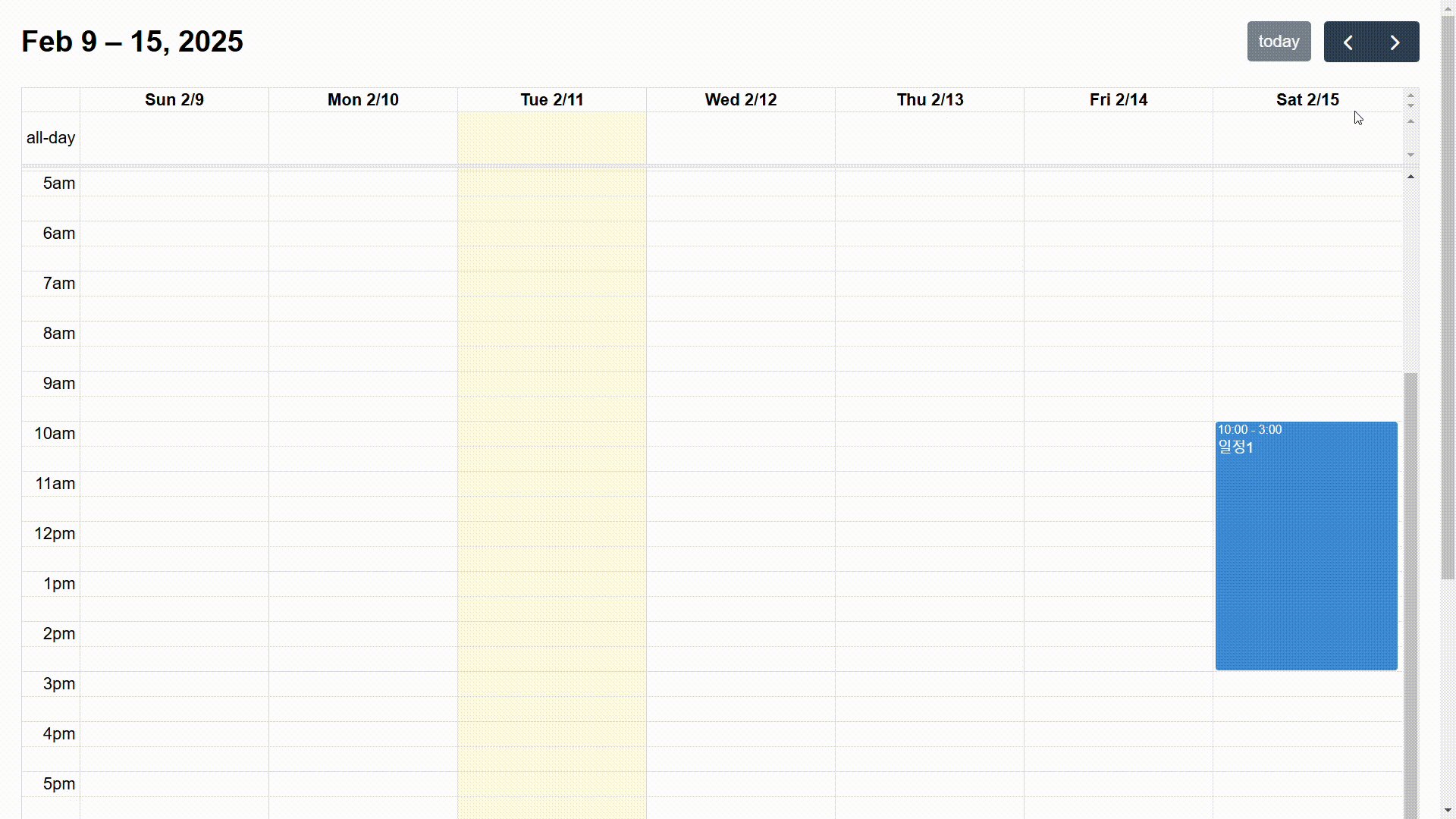
eventResize
' 일정의 시간 범위를 확장하거나 축소할 때 발생 '
eventResize 속성은 사용자가 일정(event)의 시간 범위를 확장하거나 축소할 때 호출되는 이벤트 핸들러입니다. Drag로 일정의 종료 시간을 변경 할 수 있고 일정 변경 후 DB 업데이트 요청을 할 수 있습니다.
var calendar = new FullCalendar.Calendar(document.getElementById('calendar'), {
initialView: 'timeGridWeek', // 주간 뷰에서 더 직관적으로 확인 가능
editable: true, // 일정 드래그 및 리사이즈 가능
events: [
{ title: '일정1', start: '2025-02-15T10:00:00', end: '2025-02-15T11:00:00' }
],
eventResize: function(info) {
alert('새로운 종료 시간: ' + info.event.end.toISOString()); // 변경된 종료 시간 표시
}
});
calendar.render();

| 매개변수 | 설명 |
| info.event | 리사이즈 후 변경된 일정 객체 (title, start, end 등) |
| info.delta | 일정이 확장/축소된 시간 차이 (Duration 객체) |
| info.revert() | 일정 변경 취소 및 원래 상태로 복구 |
| info.jsEvent | JavaScript 이벤트 객체 (마우스 이벤트 등) |
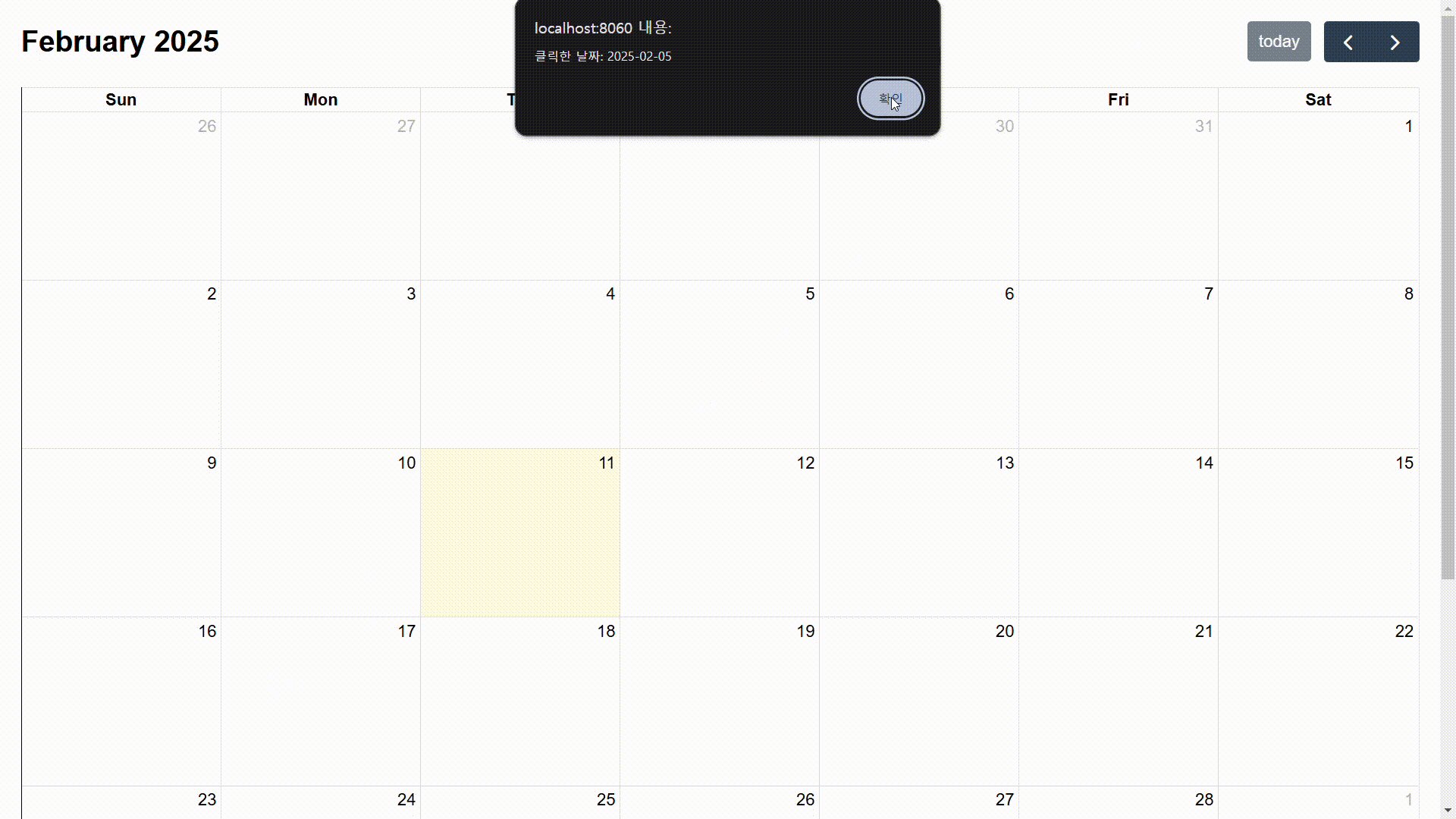
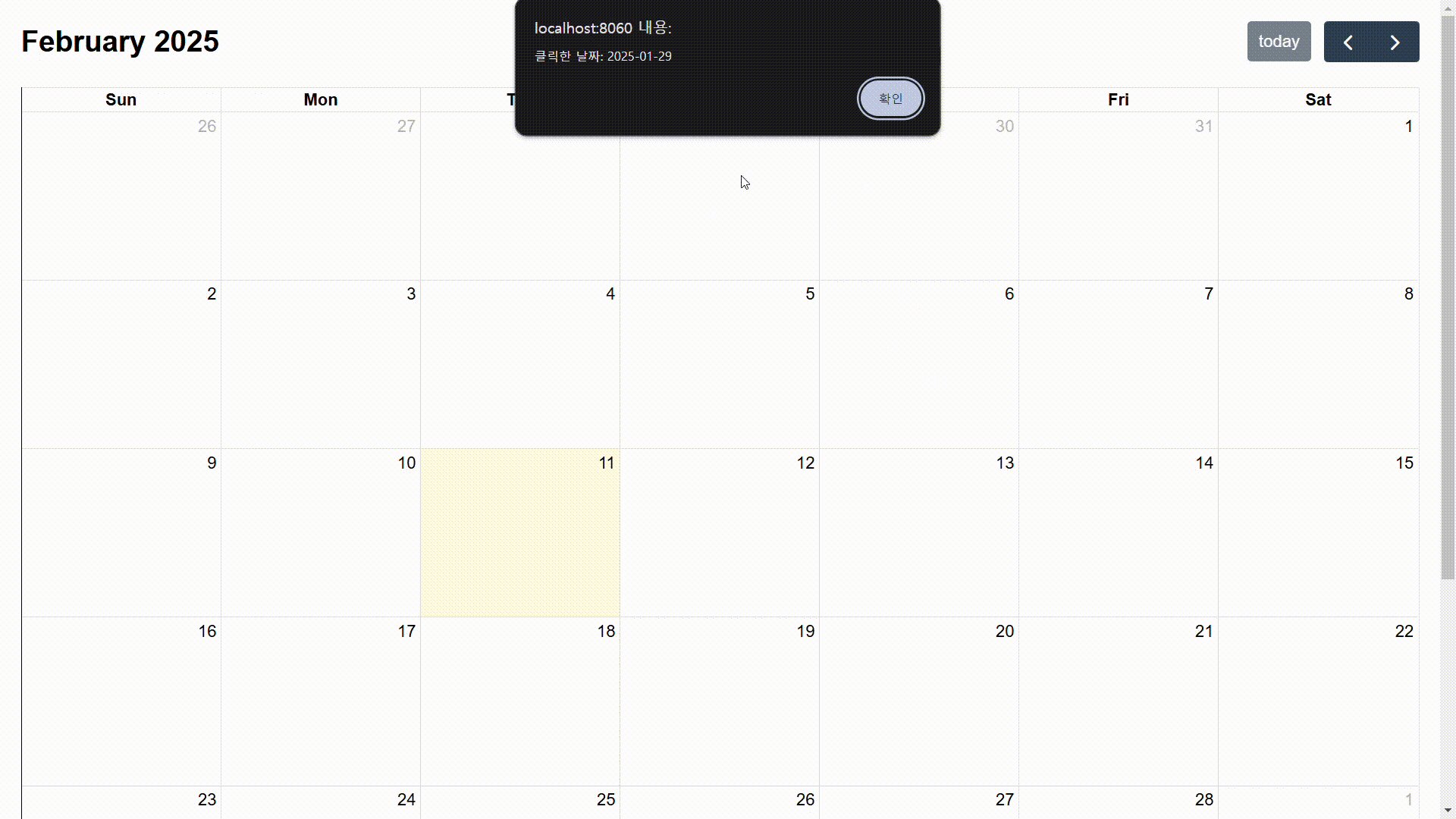
dateClick
' 사용자가 날짜나 시간을 클릭하면 발생 '
dateClick 속성은 캘린더의 특정 날짜나 시간을 클릭했을 때 호출되는 이벤트 핸들러입니다. 날짜 또는 시간을 클릭했을 때 즉각적인 액션을 수행합니다. 그리고 해당 이벤트를 이용하면 새로운 일정 추가 인터페이스를 제공할 수 있습니다.
var calendar = new FullCalendar.Calendar(document.getElementById('calendar'), {
initialView: 'dayGridMonth',
dateClick: function(info) {
alert('클릭한 날짜: ' + info.dateStr); // 클릭한 날짜 표시
}
});
calendar.render();
// 클릭한 날자에 새로운 일정 추가하기
var calendar = new FullCalendar.Calendar(document.getElementById('calendar'), {
initialView: 'dayGridMonth',
events: [], // 초기에는 일정 없음
dateClick: function(info) {
calendar.addEvent({
title: '새로운 일정',
start: info.dateStr,
allDay: true
});
}
});
calendar.render();


| 매개변수 | 설명 |
| info.date | 클릭한 날짜의 Date 객체 |
| info.dateStr | YYYY-MM-DD 형식의 문자열 날짜 |
| info.allDay | 클릭한 곳이 종일(all-day) 영역인지 여부 |
| info.jsEvent | JavaScript의 마우스 이벤트 객체 (클릭 위치 등) |
| info.view | 현재 캘린더의 뷰 정보 (예: dayGridMonth, timeGridWeek) |
@Junesker




댓글