많은 개발자분들께서 여러가지 편집도구들을 사용하고 계십니다.
저의 주변 친구, 지인, 선배 개발자분들도 정말 많은 편집도구들을 사용하고 계셨습니다.
("Naver Smart Editor", "Summernote", "CKEditor", "Daum open Editor", "TicyMCE" 등등)
저는 많은 편집 도구들 중에서 CKEditor4를 소개하고 에디터를 통해서 이미지를 업로드하는 방법에 대해서 이야기하고자 합니다.
CKEDITOR4란?
"수백만의 승인을 받았습니다. 완벽하게 사용자 정의를 할 수 있고, 가장 많은 기능을 갖춘 최고의 텍스트 편집기입니다. 워드/엑셀/구글문서 도구에서 붙여넣기, 열 크기 조정/행 및 열 선택에 대한 우수한 테리블 지원, 미디어 임베드/위젯/코드 스니펫/수학공식 편집, 자동완성/@멘션/이모티콘 플러그인, 인라인 및 ifram UI, 방해없는 쓰기를 위한 최대 모드/읽기 전용모드 등을 제공하는 스마트 WYSIWYG 편집 솔루션을 제공합니다. "
사용 버전
기존 : 4.8.0
적용 : 4.10.1
지금부터 작성하고 소개해드리는 "CKEditor4를 이용해 이미지 업로드하기"를 통해서 조금이나마 CKEditor를 사용하시는데 도움이 되셨으면 좋겠습니다! 비록 부족한 실력이지만 제가 만들어보면서 경험한 내용들로 구성하였습니다.
CKEditor 적용하기
1. CKEditor 적용하기
CKEditor를 구성하기 위한 홈페이지 URL(https://ckeditor.com/cke4/builder 접속합니다.)
Builder
Star CKEditor 4 on GitHub
ckeditor.com
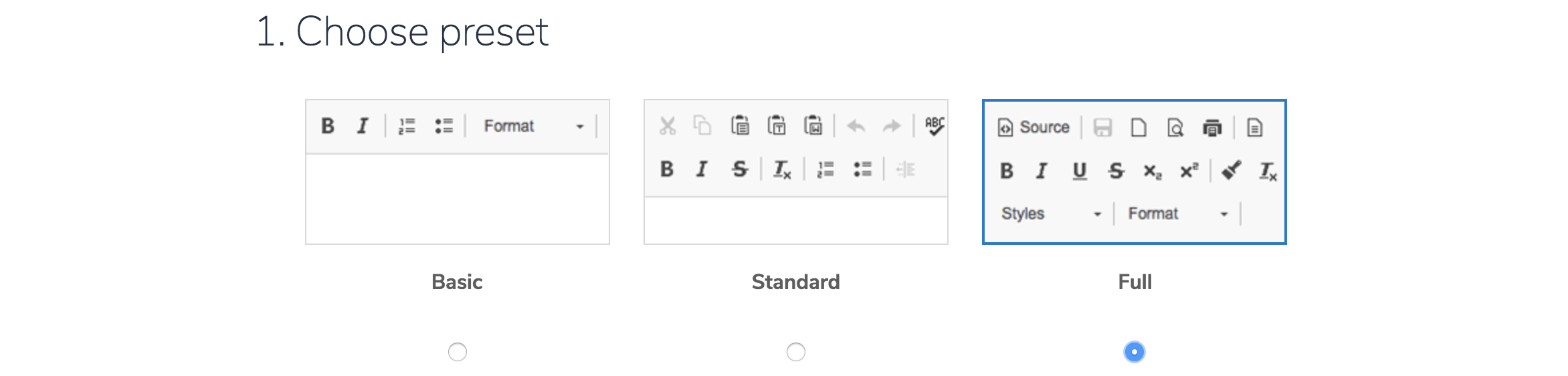
2. 패키지 선택하기
원하시는 패키지를 선택해주세요. 저는 Full 패키지를 선택했습니다.

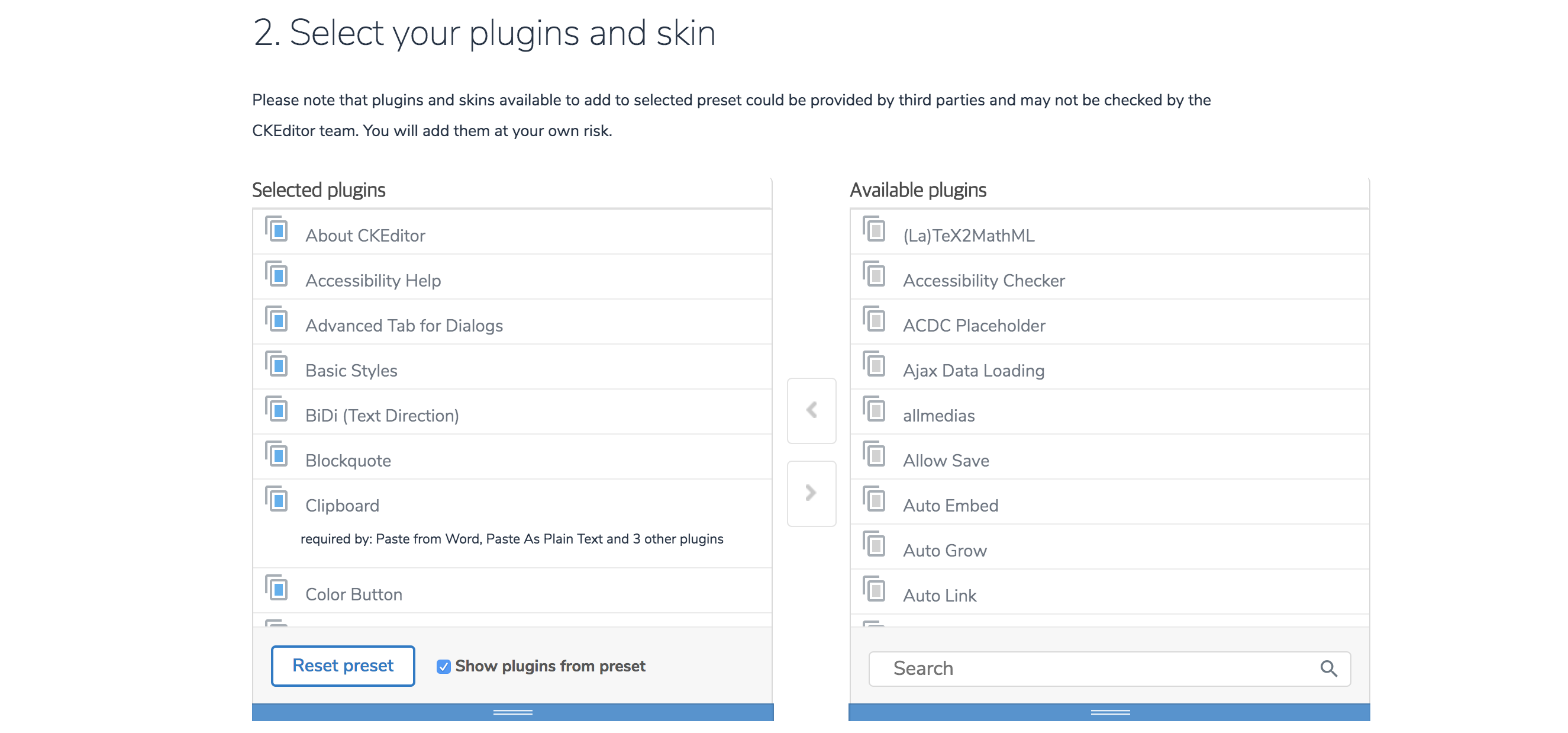
3. Plugins 선택하기
필요하신 Plugins를 선택합니다. 저도 필요한 플러그인들중에서 Youtube Plugins를 선택했습니다.
필요한 플러그인이 있으시면 선택하셔서 추가해주시면 됩니다.

4. Skin 선택하기
원하시는 Skin을 선택합니다. 저는 Moono-Lisa Skin을 선택했습니다.
원하시는 모양이나 디자인이 있으시다면 원하시는 Skin으로 선택해주세요.

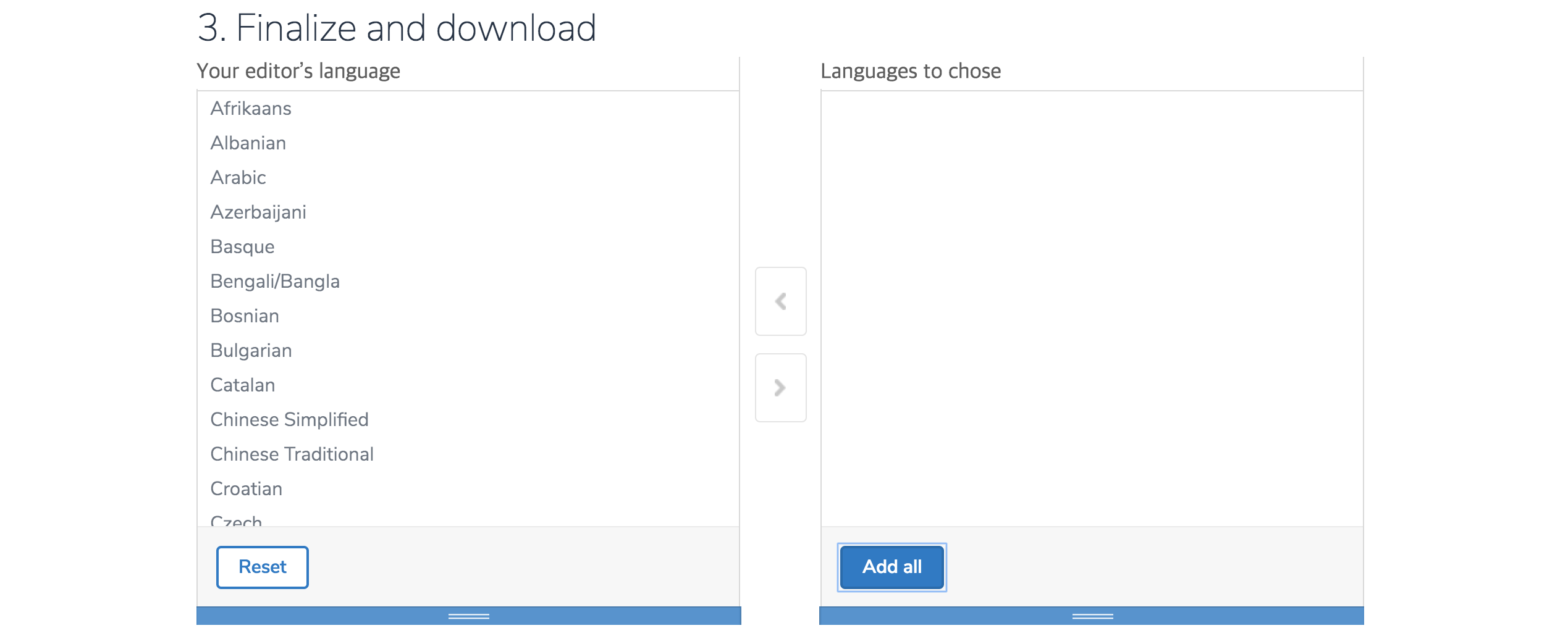
5. 언어 선택하기
사용하실 언어가 있으실 경우 선택적으로 골라서 추가하셔도 되고, 전체선택을 선택하셔서 전체를 추가하셔도 됩니다.

6. 동의 후 다운로드
동의 확인에 동의 체크를 해주세요. 동의체크를 꼭 해주셔야 다운로드가 가능합니다.

여기까지 진행하셨으면 CKEditor4를 사용하기 위한 파일준비는 다 끝나셨습니다.
저는 전자정부프레임워크를 이용해 CKEditor4를 적용한 게시판을 개발했습니다.
7. 폴더&파일 구성하기
다운로드 받으신 CKEditor4.10.1버전의 압축파일을 해제하시고, CKEditor폴더를 webapp폴더 바로 아래에 복사/붙여넣기 해주세요.
webapp
- ckeditor
위와 같은 폴더&파일 구조가 될겁니다.
8. JS&SCRIPT 구성하기
<head>태그 또는 <body>태그안에 ckditor.js를 등록해줍니다.
<script type="text/javascript" src="${pageContext.request.contextPath }/ckeditor/ckeditor.js"></script>
textarea가 쓰이는 .jsp파일에 CKEditor 등록 스크립트 코드를 이용해서 textarea가 CKEditor로 사용되어질 수 있도록 등록해줍니다. 이때, 이미지 업로드 컨트롤러에 접근할 수 있도록 filebrowserUploadUrl경로를 지정해줍니다.
<script type="text/javascript">
$(function(){
CKEDITOR.replace('bo_content',{
filebrowserUploadUrl: '${pageContext.request.contextPath }/adm/fileupload.do'
});
});
</script>
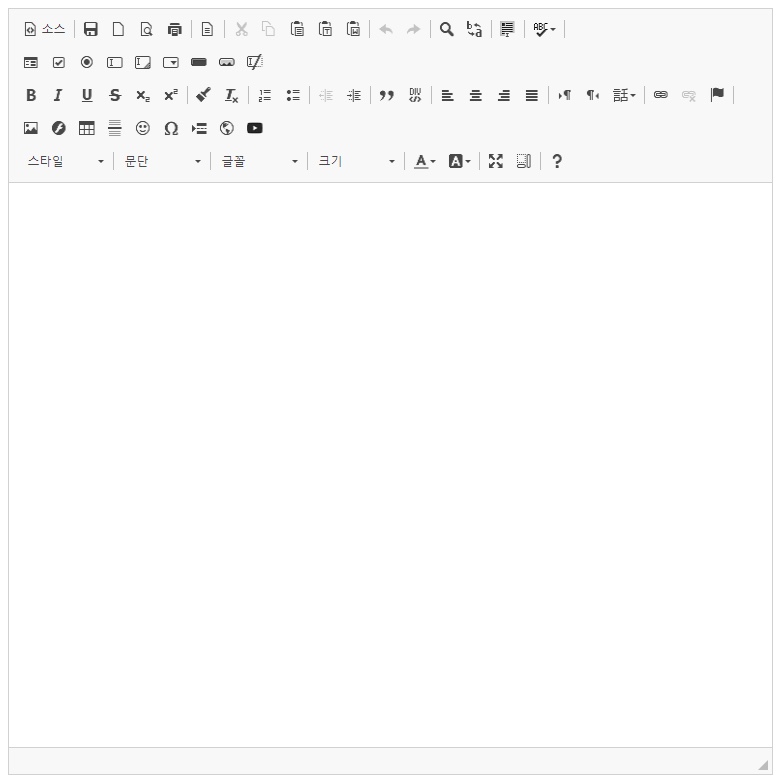
JS&SCRIPT를 등록했다면 textarea가 CKEditor 편집기로 변해있는걸 확인할 수 있습니다.

Full패키지에서 제공해주는 Plugins들이 전부 들어있는것을 확인할 수 있습니다. 저는 Youtube Plugins을 추가로 적용했기 때문에 Youtube plugins이 추가로 적용된 화면을 확인할 수 있습니다.
9. 이미지 업로드하기
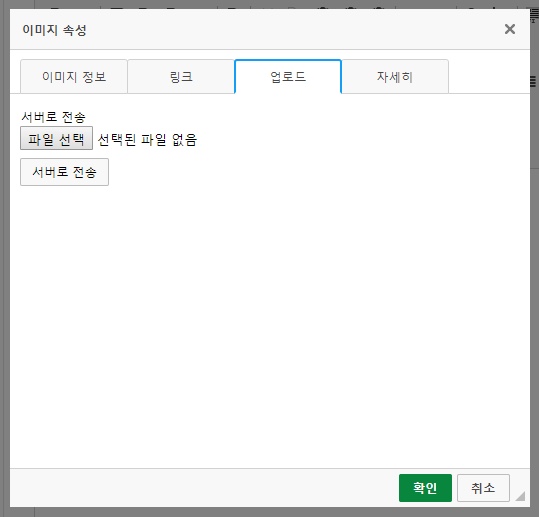
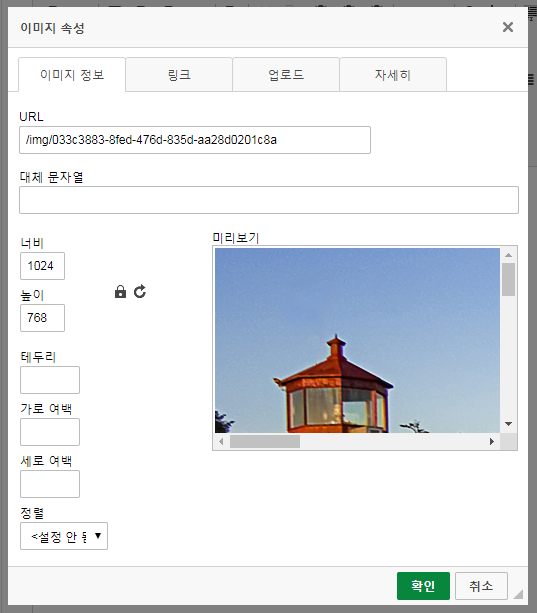
스타일 Plugin위에 보이는 이미지 아이콘을 클릭 후, 이미지 속성 다이어로그가 타나납니다.
"파일선택"버튼을 클릭해 open file 다이어로그에서 업로드 할 이미지를 선택합니다.
저는 테스트로 Lighthouse.jpg 이미지를 선택했습니다.
이미지 선택 후, "서버로 전송"버튼을 클릭합니다.



10. CKEditor편집 도구로 이미지 가져오기
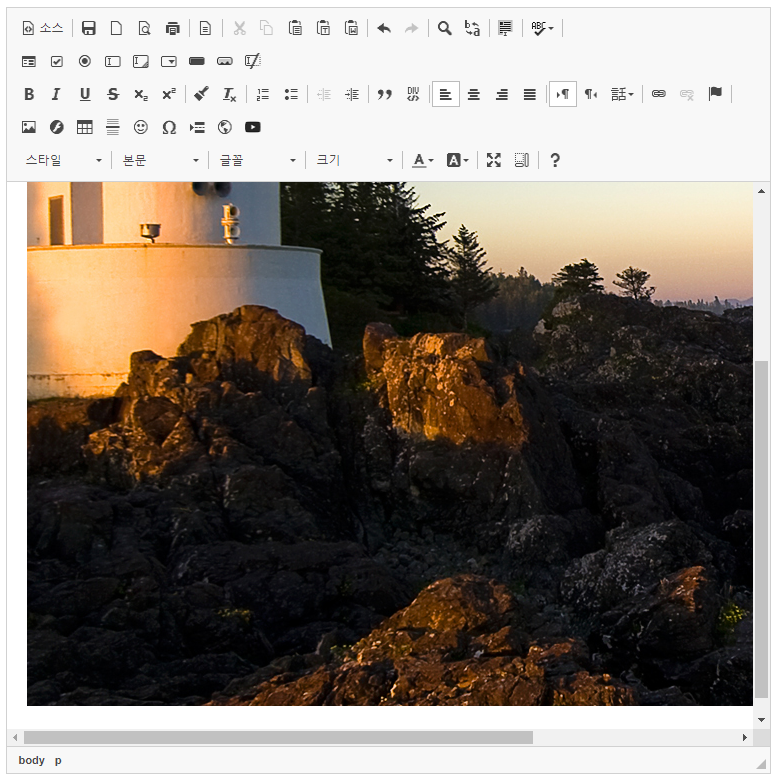
서버로 전송된 이미지로 만들어진 URL과 서버에서 가져온 이미지를 확인할 수 있습니다.
너비, 높이, 테두리, 가로여백, 세로여백, 정렬 등 스타일 요소들의 속성값을 설정 후 "확인" 버튼을 눌러 CKEditor편집 도구로 이미지를 가져올 수 있습니다.

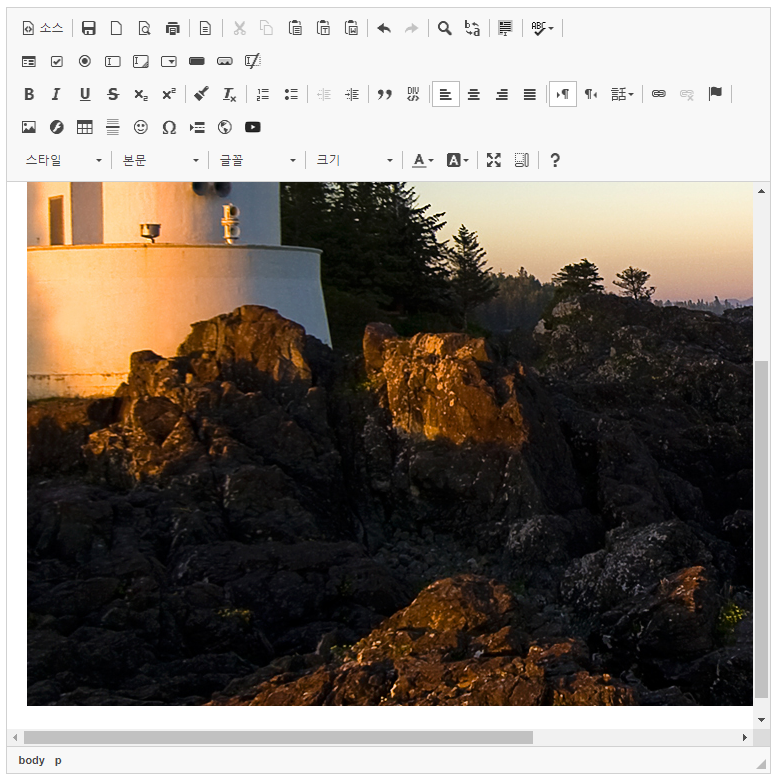
업로드한 이미지를 CKEditor 편집 도구에서 확인할 수 있습니다.
CKEditor4를 통해서 이미지 속성을 통해 이미지를 업로드하고 업로드한 이미지를 서버로 전송한 후, CKEditor편집기로 이미지를 가져오는것까지 해보았습니다. 흐름으로 보면 어렵지 않은 과정이라고 생각합니다.
이미지 업로드를 구현하기 위한 소스 부분을 살펴보도록 하겠습니다.
이미지 업로드 구현하기
1. POM.xml 구성하기
JSON을 사용하기 위해 JSON Dependency를 등록합니다.
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.2</version>
</dependency>
2. Controller 작성하기
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.Map;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import com.google.gson.JsonObject;
@Controller
@RequestMapping("/adm")
public class CkeditorFileUploadController {
@RequestMapping(value="fileupload.do", method=RequestMethod.POST)
@ResponseBody
public String fileUpload(HttpServletRequest req, HttpServletResponse resp,
MultipartHttpServletRequest multiFile) throws Exception {
JsonObject json = new JsonObject();
PrintWriter printWriter = null;
OutputStream out = null;
MultipartFile file = multiFile.getFile("upload");
if(file != null){
if(file.getSize() > 0 && StringUtils.isNotBlank(file.getName())){
if(file.getContentType().toLowerCase().startsWith("image/")){
try{
String fileName = file.getName();
byte[] bytes = file.getBytes();
String uploadPath = req.getServletContext().getRealPath("/img");
File uploadFile = new File(uploadPath);
if(!uploadFile.exists()){
uploadFile.mkdirs();
}
fileName = UUID.randomUUID().toString();
uploadPath = uploadPath + "/" + fileName;
out = new FileOutputStream(new File(uploadPath));
out.write(bytes);
printWriter = resp.getWriter();
resp.setContentType("text/html");
String fileUrl = req.getContextPath() + "/img/" + fileName;
// json 데이터로 등록
// {"uploaded" : 1, "fileName" : "test.jpg", "url" : "/img/test.jpg"}
// 이런 형태로 리턴이 나가야함.
json.addProperty("uploaded", 1);
json.addProperty("fileName", fileName);
json.addProperty("url", fileUrl);
printWriter.println(json);
}catch(IOException e){
e.printStackTrace();
}finally{
if(out != null){
out.close();
}
if(printWriter != null){
printWriter.close();
}
}
}
}
}
return null;
}
}
기존에 사용하던 소스에서는 스크립트를 이용해 내보내는 소스였다면, 4.9.0이상의 버전들에서는 JSON데이터의 형태로 리턴하라고 CKEditor document에 정의하고 있습니다. 그래서, JSON데이터 형식의 소스로 변경 후 실제로 이미지가 브라우저를 통해 출력되는것을 확인할 수 있었습니다.
JsonObject json = new JsonObject();
json.addProperty("uploaded", 1);
json.addProperty("fileName", fileName);
json.addProperty("url", fileUrl);
마무리
많은 개발자분들께서 이미 알고 계시고 이미 사용하고 계신분들이 정말 많을거라고 생각합니다.
그리고, 제가 사용하고 있는 소스보다 더 좋은 방법으로, 더 좋은 소스로 구현하고 계신분들도 많을거라고 생각합니다.
이것저것 공부하고 경험하고 만들어보고 싶은 열정 많은 한명의 개발자가 부족한 실력이지만 직접 구현한 기능을 공유하고자 합니다. 많은 조언과 가르침 주실분은 댓글로 자유롭게 남겨주셔도 좋습니다! 저도 많은것들 배우고 공부한다면 더 좋을것 같습니다! 긴글이지만 읽어주셔서 감사하고, 작게나마 꼭 도움이 되었으면 좋겠습니다.
@Junesker
'DEVELOPMENT > SPRING' 카테고리의 다른 글
| STS4에 SVN 수동 설치 (0) | 2025.05.02 |
|---|---|
| [SPRING] STS(Spring Tool Suite) 프로젝트 깃허브(Github)에 연동 하는 방법 / STS Github에 연동하기 / STS Github으로 Commit 하는 방법 (2) | 2025.02.23 |
| [SPRING] STS4 IDE에 SVN 설치하는 방법 / SVN Connectors Error 해결방법 / STS4 SVN 설치 및 에러 해결방법 (0) | 2024.12.24 |
| [SPRING] Spring Legacy Project 생성 시, Spring MVC Project Templates 보이지 않는 현상 해결 방법 (0) | 2024.03.19 |
| [SPRING] 네이버 스마트에디터2를 이용해서 이미지 업로드하기 (13) | 2020.04.07 |