
CKEditor4를 사용하는 작업자라면 기본적인 설정들을 활용해서 원하는 CKEditor의 형태를 구성해 나갈것입니다. 대표적인 설정으로는 UI 색상, 언어, 크기, 사용 기능의 배치 등등이 있습니다. 다양한 설정들 중, 사용자 인터페이스의 UI 색상 및 언어를 설정할 수 있는 방법에 대해서 알아보겠습니다.
사용자 인터페이스 UI 색상 설정
개발자는 편집기 UI 색상을 쉽게 조정하여 CKEditor 4가 내장된 웹사이트나 애플리케이션의 모양과 느낌에 맞게 만들 수 있습니다.
해당 기능은 소위 "카멜레온" 기능과 호환되는 에디터 스킨에만 사용할 수 있습니다. CKSource에서 만든 스킨, 즉 Moono-Lisa, Moono, Kama Skin은 이미 이를 지원합니다. 사용자 지정 스킨을 사용하는 경우 skin.js 파일에서 CKEDITOR.skin.chameleon 함수를 정의해야 합니다.
코어 에디터 API는 선호하는 색상의 입력을 제어하지만, 색상을 변경하는 방법을 알려주는 것은 스킨의 일입니다. 이는 스킨 자체가 색상을 어디서 어떻게 사용할지 정의하기 때문입니다. 이를 위해 chameleon 함수가 파일에서 정의되어야 합니다. (skin.js)
이 기능을 채택하는 것은 전적으로 선택 사항입니다. 스킨 개발자는 고정된 색상을 사용하고 스킨 사용자에게 변경할 가능성을 제공하지 않기로 결정할 수 있습니다. 이 방법은 권장되지 않지만 사용하는 경우 파일에서 CKEDITOR.skin.chameleon 속성을 다음 과 같이 설정하면 됩니다
// UI 색상 변경 처리 설정 해제
// 방법 1
CKEDITOR.skin.chameleon = null;
// 방법 2
// CKEditor 4(4.4.7 이전)의 이전 버전과의 호환성
CKEDITOR.skin.chameleon = function() {
return '';
};
기본 UI 색상을 변경하려면 RGB 색상 코드를 허용하는 CKEDITOR.config.uiColor 구성 설정을 정의해야 합니다. CKEditor 폴더 내, config 파일을 수정 시에는 아래 설정을 이용하여 설정할 수 있습니다.
// 사용자 인터페이스 UI 색상 변경
config.uiColor = '#66AB16';

위 'config.uiColor'를 설정하면, CKEditor UI 색상이 변경됩니다.
Get Sample Source Code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<title>Setting editor UI color</title>
<script src="https://cdn.ckeditor.com/4.25.1-lts/standard-all/ckeditor.js"></script>
</head>
<body>
<textarea cols="80" id="editor1" name="editor1" rows="10"></textarea>
<script>
CKEDITOR.replace('editor1', {
uiColor: '#CCEAEE'
});
</script>
</body>
</html>
사용자 인터페이스 UI 언어 설정
CKEditor4는 70개 언어로 번역되었으며 기본적으로 사용자 언어(브라우저 또는 운영체제 설정에서 설정된 대로)로 표시됩니다. 또한 개발자는 다음 구성 옵션 중 하나를 사용하여 편집기 UI 언어 선택에 영향을 미칠 수도 있습니다.
config.defaultLanguage : 사용자 언어를 사용할 수 없는 경우 CKEditor4에서 사용할 UI 언어 버전을 결정
config.lagnuage : 개발자가 모든 사용자 설정을 재정의하는 편집기 인스턴스에 사용되는 기본 현지화를 정의할 수 있도록 합니다. 설정된 경우 편집기 UI는 사용자 기본 설정과 관계없이 이 언어로 표시됩니다.
기본적인 언어 설정을 진행하기 위해서는 'CKEDITOR.config.language' 설정을 통해서 변경할 수 있습니다. CKEditor 폴더 내, config 파일을 수정 시에는 아래 설정을 이용하여 설정할 수 있습니다.
// 편집기 내에서 플레이스홀더로 사용될 텍스트입니다.
config.language: 'ko' // 한국어
// Disable the placeholder.
// 빈 문자열과 같은 거짓 값으로 설정하면 플레이스홀더가 비활성화됩니다.\
config.editorplaceholder = '';
지원할 언어를 CKEditor4에 적용하기 위해서는 언어 파일을 포함하고 있는 lang 폴더 내에, 제공 언어와 관련된 js가 포함되어 있어야합니다. 예를 들어, 'ko.js' 파일이 있어야 한국어를 적용할 수 있습니다. 해당 언어별 js들은 CKEditor4를 적용할 때 사용했던 builder에서 언어를 추가하면 추가한 언어별 js가 생성됩니다.

지원하는 언어 코드
| 언어 | 코드 | 언어 | 코드 | 언어 | 코드 |
| 아랍어 | ar | 아르메니아어 | hy | 아제르바이잔어 | az |
| 바스크어 | eu | 벨라루스어 | be | 불가리아어 | bg |
| 뱅골어 | bn | 보스니아어 | bs | 카탈루냐어 | ca |
| 체코어 | cs | 웰시어 | cy | 덴마크어 | da |
| 독일어 | de | 그리스어 | el | 영어 | en |
| 영어(영국) | en-gb | 에스페란토어 | eo | 스페인어 | es |
| 스페인어 | es | 에스토니아어 | et | 페르시아어 | fa |
| 핀란드어 | fi | 프랑스어 | fr | 갈리시아어 | gl |
| 구자라트어 | gu | 히브리어 | he | 힌디어 | hi |
| 크로아티아어 | hr | 헝가리어 | hu | 아이슬란드어 | is |
| 인도네시아어 | id | 이탈리아어 | it | 일본어 | ja |
| 조지아어 | ka | 카자흐어 | kk | 칸나다어 | kn |
| 한국어 | ko | 쿠르드어 | ku | 키르기스어 | ky |
| 라트비아어 | lv | 리투아니아어 | lt | 마케도니아어 | mk |
| 말레이어 | ms | 몰타어 | mt | 네덜란드어 | nt |
| 노르웨이어 | no | 네팔어 | ne | 폴란드어 | pl |
| 포르투갈어 | pt | 포르투갈어(브라질) | pt-br | 루마니아어 | ro |
| 러시아어 | ru | 슬로바키아어 | sk | 슬로베니아어 | sl |
| 알바니아어 | sq | 세르비아어 (키릴) | sr | 세르비아어 (라틴) | sr-latn |
| 스웨덴어 | sv | 타밀어 | ta | 텔루구어 | te |
| 태국어 | th | 터키어 | tr | 우크라이나어 | uk |
| 우르두어 | ur | 우즈베크어 | uz | 베트남어 | vi |
| 중국어 (간체) | zh | 중국어 (번체) | zh-tw |
Get Sample Source Code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<title>Setting editor UI language</title>
<script src="https://cdn.ckeditor.com/4.25.1-lts/standard-all/ckeditor.js"></script>
</head>
<body>
<textarea cols="80" id="editor1" name="editor1" rows="10"></textarea>
<script>
CKEDITOR.replace('editor1', {
language: 'es'
});
</script>
</body>
</html>
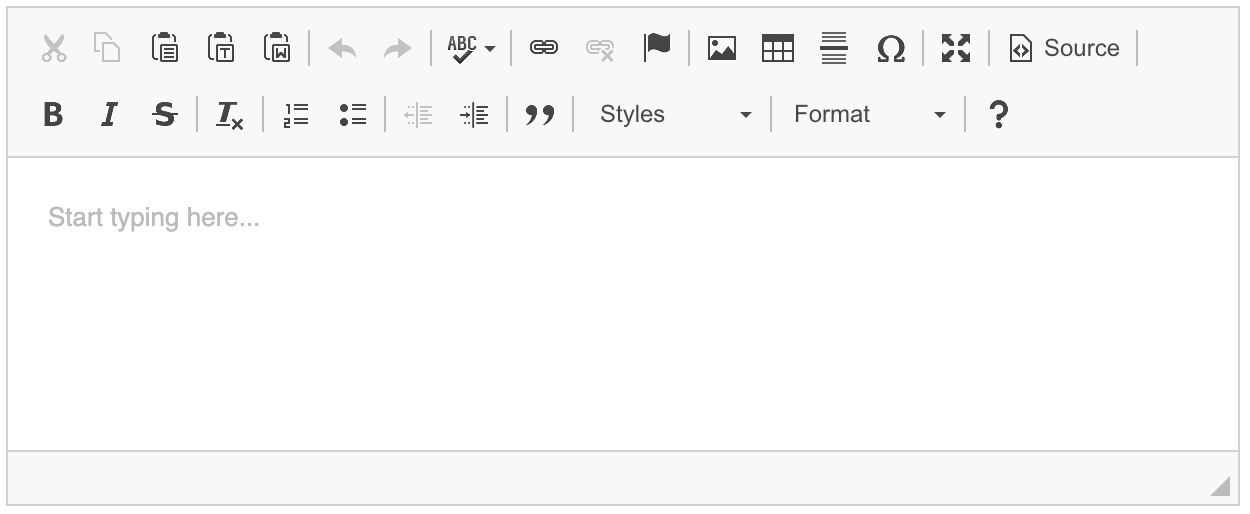
사용자 인터페이스 자리 표시자
Editor Placeholder 플러그인을 사용하면 편집기 콘텐츠가 비어 있을 때 플레이스홀더 텍스트를 표시할 수 있습니다. 플레이스홀더는 사용자가 애플리케이션에서 편집기를 찾는 데 도움이 되며 콘텐츠를 입력하라는 메시지를 표시합니다. 입력에서 사용하는 기본 DOM placeholder 속성과 유사하게 작동합니다 .

기본적인 placeholder 설정을 진행하기 위해서는 'CKEDITOR.config.editorplaceholder' 설정을 통해서 변경할 수 있습니다. CKEditor 폴더 내, config 파일을 수정 시에는 아래 설정을 이용하여 설정할 수 있습니다.
config.editorplaceholder = 'Type your comment…';
Get Sample Source Code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<title>Editor Placeholder</title>
<script src="https://cdn.ckeditor.com/4.25.1-lts/standard-all/ckeditor.js"></script>
</head>
<body>
<textarea cols="10" id="editor1" name="editor1" rows="10"></textarea>
<script>
CKEDITOR.replace('editor1', {
extraPlugins: 'editorplaceholder',
editorplaceholder: 'Start typing here...',
});
</script>
</body>
</html>
@Junesker
'OPEN SOURCE > CKEditor4' 카테고리의 다른 글
| CKEditor4 편집기 크기 조정 (0) | 2025.04.14 |
|---|---|
| 스프링(Spring)부트 & 스프링 프레임워크를 활용한 CKEditor4 적용하기 (0) | 2025.04.02 |
| CKEditor란? (1) | 2025.04.01 |
